|
|
@@ -32,16 +32,25 @@
|
|
|
<div class="state card">
|
|
|
<div class="row px-0 mx-0">
|
|
|
<div class="col-lg-6">
|
|
|
- <div class="device">
|
|
|
- <p class="fw-bold mb-0">設備狀態:</p>
|
|
|
- <h1 style="color: #078B07;">健康<i style="color: #078B07;" class="fas fa-check-circle ps-1"></i></h1>
|
|
|
- </div>
|
|
|
- <div class="Connect">
|
|
|
- <p class="fw-bold mb-0">連線狀態:</p>
|
|
|
- <h1 style="color: #078B07;">正常</h1>
|
|
|
+ <div class="row px-0 mx-0">
|
|
|
+ <div class="col-lg-6 py-3">
|
|
|
+
|
|
|
+ <img style="object-fit: cover; width: 200px; height: 200px;border-radius: 50%;" class="img-fluid" src="/static/img/dev001.png" alt="">
|
|
|
+
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-6 py-3">
|
|
|
+ <div class="device">
|
|
|
+ <p class="fw-bold mb-0">設備狀態:</p>
|
|
|
+ <h1 style="color: #078B07;">健康<i style="color: #078B07;" class="fas fa-check-circle ps-1"></i></h1>
|
|
|
+ </div>
|
|
|
+ <div class="Connect">
|
|
|
+ <p class="fw-bold mb-0">連線狀態:</p>
|
|
|
+ <h1 style="color: #078B07;">正常</h1>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
</div>
|
|
|
- <div class="col-lg-6">
|
|
|
+ <div class="col-lg-6 py-3">
|
|
|
<div>
|
|
|
<p>設備位區:<span class="fw-bold">台塑</span></p>
|
|
|
</div>
|
|
|
@@ -51,31 +60,53 @@
|
|
|
<div>
|
|
|
<p>負責人:<span class="fw-bold">***</span></p>
|
|
|
</div>
|
|
|
+ <div>
|
|
|
+ <p class="mb-0 mt-5">最後更新時間:2021/09/15 18:09</p>
|
|
|
+ </div>
|
|
|
|
|
|
</div>
|
|
|
<hr>
|
|
|
- <div>
|
|
|
- <p class="mb-0">最後更新時間:2021/09/15 18:09</p>
|
|
|
+ <div class="col-lg-12">
|
|
|
+ <div style="width: 60%; margin: auto;">
|
|
|
+ <div class="row px-0 mx-0">
|
|
|
+ <div class="col-lg-6">
|
|
|
+ <img class="img-fluid" src="/static/img/dev001-pic1.png" alt="">
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-6">
|
|
|
+ <img class="img-fluid" src="/static/img/dev001-pic2.png" alt="">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div id='test'></div>
|
|
|
-<div class="card mt-5">
|
|
|
- <h1>通道列表</h1>
|
|
|
- <table style="font-size: 16px;" class="table text-center">
|
|
|
- <thead>
|
|
|
- <tr>
|
|
|
- <th>編號</th>
|
|
|
- <th>vrms(mm/s)</th>
|
|
|
- <th>健康指標</th>
|
|
|
- <th>健康狀態</th>
|
|
|
- <th>連線運作狀態</th>
|
|
|
- </tr>
|
|
|
- <tbody id="tower_info">
|
|
|
|
|
|
- </tbody>
|
|
|
- </thead>
|
|
|
- </table>
|
|
|
+<div class="card mt-5">
|
|
|
+ <div class="row px-0 mx-0">
|
|
|
+ <div class="col-lg-6">
|
|
|
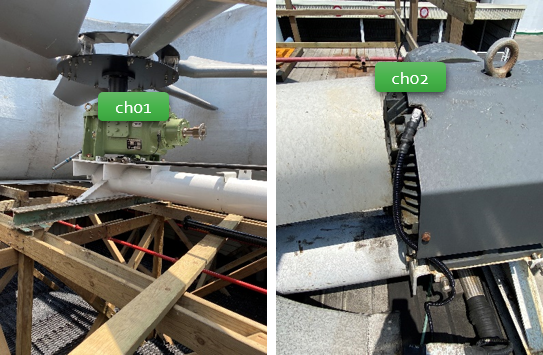
+ <h1>通道照片</h1>
|
|
|
+ <img class="img-fluid" src="/static/img/dev001-chl.png" alt="">
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-6">
|
|
|
+ <h1>通道列表</h1>
|
|
|
+ <table style="font-size: 16px;" class="table text-center">
|
|
|
+ <thead>
|
|
|
+ <tr>
|
|
|
+ <th>編號</th>
|
|
|
+ <th>vrms(mm/s)</th>
|
|
|
+ <th>健康狀態</th>
|
|
|
+ <th>健康指標</th>
|
|
|
+ <th>連線運作狀態</th>
|
|
|
+ </tr>
|
|
|
+ <tbody id="tower_info">
|
|
|
+
|
|
|
+ </tbody>
|
|
|
+ </thead>
|
|
|
+ </table>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ </div>
|
|
|
</div>
|
|
|
<div id='tower_perfrom'></div>
|
|
|
{% endblock %}
|