|
|
@@ -9,7 +9,10 @@
|
|
|
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
|
|
|
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
|
|
|
<link rel="stylesheet" href="//use.fontawesome.com/releases/v5.11.2/css/all.css">
|
|
|
+ <link rel="stylesheet" href="/css/style.default.css">
|
|
|
<link rel="stylesheet" href="/css/style.css">
|
|
|
+ <link rel="stylesheet" href="/css/custom.css">
|
|
|
+ <link rel="stylesheet" href="/css/style.web3.css">
|
|
|
</head>
|
|
|
<body>
|
|
|
<nav class="navbar navbar-expand-lg navbar-light fixed-top">
|
|
|
@@ -52,116 +55,163 @@
|
|
|
</div>
|
|
|
</div>
|
|
|
</nav>
|
|
|
- <main>
|
|
|
- <section class="header">
|
|
|
- <img src="/imgs/01.webp" alt="" class="header__lefttop">
|
|
|
- <div class="row align-items-center g-0">
|
|
|
- <div class="col-12 col-md-5 text-center ">
|
|
|
- <h2 class="header__title">{{ .Params.packageTitle }}</h2>
|
|
|
- <p class="text-center px-3">{{ .Params.packageSub }}<p>
|
|
|
- </div>
|
|
|
- <div class="col-12 col-md-7">
|
|
|
- <div class="header__right header__dm" style="background-image: url('https://i.imgur.com/ApmF3a9.jpg');">
|
|
|
- <img src="/imgs/02.webp" alt="" class="header__right__cir">
|
|
|
- <!-- <img src="imgs/影片.webp" alt="" class="header__right__video"> -->
|
|
|
- <img class="header__right__bubble" src="/imgs/對話.webp" alt="">
|
|
|
- <img class="header__right__linecir" src="/imgs/裝飾圓.webp" alt="">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
- <section class="category container text-center py-5">
|
|
|
- <h2 class="category__sub_h2"></h2>
|
|
|
- <h5 style="font-weight: 300;">{{ .Params.description }}</h5>
|
|
|
- </section>
|
|
|
- <section class="category container text-center img-block">
|
|
|
- <div class="row row-cols-1 row-cols-md-2">
|
|
|
- <div class="col position-relative">
|
|
|
- <img class="img-block__img " src="{{ .Params.block1_img }}" alt="">
|
|
|
- <img class="img-block__linecir left" src="/imgs/裝飾圓.webp" alt="">
|
|
|
- </div>
|
|
|
- <div class="col my-auto pt-3 pt-md-0">
|
|
|
- <h4>{{ .Params.block1_title }}</h4>
|
|
|
- <strong>{{ .Params.block1_strong }}</strong>
|
|
|
- <p>{{ .Params.block1_text | markdownify }}</p>
|
|
|
- </div>
|
|
|
- </div>
|
|
|
+ <main style="overflow-x: hidden;">
|
|
|
+ <div id="heading-breadcrumbs" class="text-center">
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-12">
|
|
|
+ <h1 class="breadcrumbs_title">{{ .Title }}</h1>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-12">
|
|
|
+ <p>Web3.0時代,使用者將成為互聯網真正的創作者與構建者,網路中的使用者所創造的數據資產都將歸自身所有。
|
|
|
+ 換句話說,Web3.0作為下一代互聯網的設計,Web3.0將會是一個更加開放的公平和安全的網絡。</p>
|
|
|
+ <!-- <div class="row">
|
|
|
+ <div class="col col-xs-3 col-md-3">
|
|
|
+ <a href="/tags/vtuber">VTUBER</a>
|
|
|
+ </div>
|
|
|
+ <div class="col col-xs-3 col-md-3">
|
|
|
+ <a href="/tags/nft">NFT</a>
|
|
|
+ </div>
|
|
|
+ <div class="col col-xs-3 col-md-3">
|
|
|
+ <a href="/tags/carbon">CARBON</a>
|
|
|
+ </div>
|
|
|
+ <div class="col col-xs-3 col-md-3">
|
|
|
+ <a href="/tags/defi">GAMEFI</a>
|
|
|
+ </div>
|
|
|
+ </div> -->
|
|
|
+ </div>
|
|
|
+ <!-- <div class="col-md-4 blog_social">
|
|
|
+ <a href="https://www.linkedin.com/company/choozmo/"><img src="https://i.imgur.com/u2MFY3U.png" alt=""></a>
|
|
|
+ <a href="https://www.instagram.com/choozmo_cmm/"><img src="https://i.imgur.com/LNAJtkO.png" alt=""></a>
|
|
|
+ <a href="https://twitter.com/ai_cmm"><img src="https://i.imgur.com/ImYZfgI.png" alt=""></a>
|
|
|
+ <a href="https://www.youtube.com/channel/UCi3jHOCCmx0Zyl2ZvoHzHQg"><img src="https://i.imgur.com/A8EG8wf.png" width="32" height="32" alt=""></a>
|
|
|
+ <a href="https://www.facebook.com/choozmo/"><img src="https://i.imgur.com/0t496B3.png"></a>
|
|
|
+ </div> -->
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div id="block-vtuber" class='mb-0 pb-0'>
|
|
|
+ <section class="sec sec01">
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="txt-block">
|
|
|
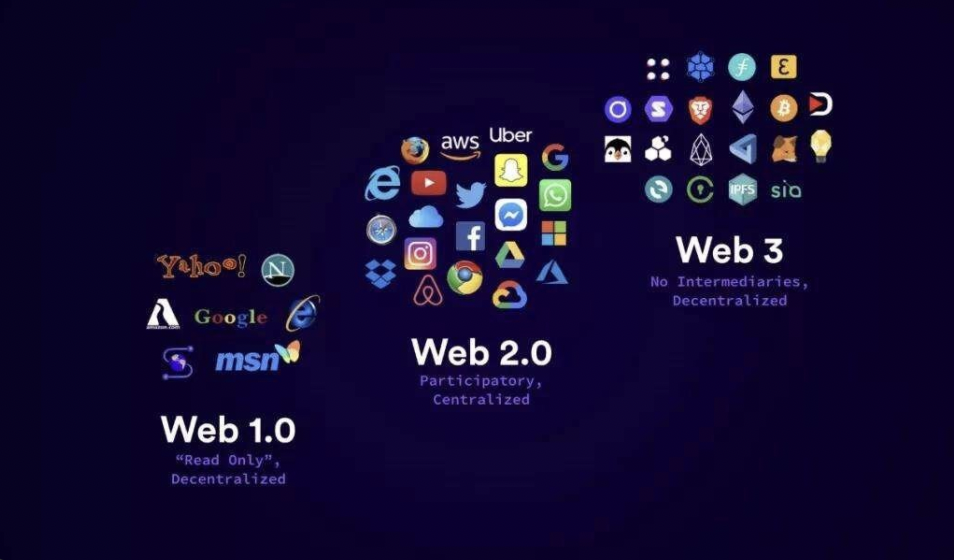
+ <h2>Web 1.0 > Web 2.0 > Web 3.0 </h2>
|
|
|
+ <ul class="item web3_list" style="list-style: none;">
|
|
|
+ <li class="mb-3"><span><img src="/imgs/web3/web.png" alt="" width="25"></span> Web1.0:使用者單方面接收網路資訊,作為被動的接收者。</li>
|
|
|
+ <li class="mb-3"><span><img src="/imgs/web3/web.png" alt="" width="25"></span> Web2.0:使用者開始生產內容,經由分享、參與、交換等獲得資訊或知識,集體創造出更豐富多樣的內容。Web提供一個互動平台,運作模式由Web 1.0的單向接收變得可以雙向溝通。</li>
|
|
|
+ <li class="mb-3"><span><img src="/imgs/web3/web.png" alt="" width="25"></span> Web3.0:實現「去中心化」概念,任何人不需要中央機構的許可,就可以在網路上發布任何內容。</li>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-md-6 d-flex justify-content-center" style="position: relative;">
|
|
|
+ <img src="https://i.imgur.com/2HjEBt5.png" alt="" width="250px" class="sec-right">
|
|
|
+ <img src="/imgs/web3/web_history.png" alt="" class="web3_img">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
</section>
|
|
|
- <!-- <section class="category container text-center img-block">
|
|
|
- <div class="row row-cols-1 row-cols-md-2">
|
|
|
- <div class="col my-auto">
|
|
|
- <h4>{{ .Params.block2_title }}</h4>
|
|
|
- <strong>{{ .Params.block2_strong }}</strong>
|
|
|
- <p>{{ .Params.block2_text | markdownify }}</p>
|
|
|
- </div>
|
|
|
- <div class="col position-relative">
|
|
|
- <img class="img-block__img" src="{{ .Params.block2_img }}" alt="">
|
|
|
- <img class="img-block__linecir right" src="/imgs/裝飾圓.webp" alt="">
|
|
|
+ <section class="sec sec02">
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="d-flex flex-column align-items-center">
|
|
|
+ <img src="/imgs/web3/blockchain.png" alt="" width="60">
|
|
|
+ <div class="text-center">
|
|
|
+ <h3>區塊鏈和跨鏈技術</h3>
|
|
|
+ <p></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="d-flex flex-column align-items-center">
|
|
|
+ <img src="/imgs/web3/blockchain.png" alt="" width="60">
|
|
|
+ <div class="text-center">
|
|
|
+ <h3>分佈式存儲</h3>
|
|
|
+ <p></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="d-flex flex-column align-items-center">
|
|
|
+ <img src="/imgs/web3/blockchain.png" alt="" width="60">
|
|
|
+ <div class="text-center">
|
|
|
+ <h3>去中心化身份</h3>
|
|
|
+ <p></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="d-flex flex-column align-items-center">
|
|
|
+ <img src="/imgs/web3/blockchain.png" alt="" width="60">
|
|
|
+ <div class="text-center">
|
|
|
+ <h3>隱私計算</h3>
|
|
|
+ <p></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
- </div>
|
|
|
</section>
|
|
|
- <section class="category container text-center img-block">
|
|
|
- <div class="row row-cols-1 row-cols-md-2">
|
|
|
- <div class="col position-relative">
|
|
|
- <img class="img-block__img" src="{{ .Params.block3_img }}" alt="">
|
|
|
- <img class="img-block__linecir left" src="/imgs/裝飾圓.webp" alt="">
|
|
|
- </div>
|
|
|
- <div class="col my-auto">
|
|
|
- <h4>{{ .Params.block3_title }}</h4>
|
|
|
- <strong>{{ .Params.block3_strong }}</strong>
|
|
|
- <p>{{ .Params.block3_text | markdownify }}</p>
|
|
|
+ <section class="sec sec03">
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="txt-block">
|
|
|
+ <h2>腳本上鏈 -- 實現Web3.0</h2>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-md-6">
|
|
|
+
|
|
|
+ </div>
|
|
|
</div>
|
|
|
</div>
|
|
|
- </section> -->
|
|
|
- <section class="category container text-center img-block">
|
|
|
- <div class="row row-cols-1 row-cols-md-2">
|
|
|
- <div class="col my-auto pt-3 pt-md-0">
|
|
|
- <h4>{{ .Params.block4_title }}</h4>
|
|
|
- <strong>{{ .Params.block4_strong }}</strong>
|
|
|
- <ul class="text-start img-block-list">
|
|
|
- <li>{{ .Params.block4_list1 }}</li>
|
|
|
- <li>{{ .Params.block4_list2 }}</li>
|
|
|
- <li>{{ .Params.block4_list3 }}</li>
|
|
|
- </ul>
|
|
|
+ </section>
|
|
|
+ <section class="sec sec04">
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-md-6">
|
|
|
+
|
|
|
</div>
|
|
|
- <div class="col position-relative">
|
|
|
- <img class="img-block__img" src="{{ .Params.block4_img }}" alt="">
|
|
|
- <img class="img-block__linecir right" src="/imgs/裝飾圓.webp" alt="">
|
|
|
+ <div class="col-md-6">
|
|
|
+ <div class="txt-block">
|
|
|
+ <h2>為甚麼要將內容上鏈?</h2>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
</section>
|
|
|
+ </div>
|
|
|
</main>
|
|
|
<footer class="footer">
|
|
|
- <div class="container container__footer">
|
|
|
- <div class="row">
|
|
|
- <div class="col-6">
|
|
|
- <h4>About us</h4>
|
|
|
- <a href="http://www.choozmo.com/"><img src="/imgs/logo_choozmo.webp" class="footer_img"></a>
|
|
|
- <div class="followus">
|
|
|
- <span class="followus__txt">關注我們</span>
|
|
|
- <a href="https://www.youtube.com/channel/UCi3jHOCCmx0Zyl2ZvoHzHQg" class="followus__img"><img src="/imgs/youtube-new-flat-logo-1.png" alt="" width="32px" height="32px"></a>
|
|
|
- <a href="https://line.me/R/ti/p/@choozmo?from=page" class="followus__img"><img src="/imgs/line.png" alt=""></a>
|
|
|
- <br>
|
|
|
- <a href="" class="followus__btn">訂閱電子報<i class="fas fa-envelope"></i></a>
|
|
|
- </div>
|
|
|
- <hr class="d-block d-md-none">
|
|
|
- </div>
|
|
|
- <!-- <div class="col-md-4 col-6">
|
|
|
- <div>
|
|
|
- <p class="footer__btn__text">想洽詢我們的專案製作嗎?</p>
|
|
|
- <a href="https://docs.google.com/forms/d/e/1FAIpQLSeygs4xXy-Xxeh2w9rI4zuQNFutLP_71Bwxo5hqqs2Ca-u5VA/viewform" class="btn btn-lg">洽詢專案製作</a>
|
|
|
+ <div class="container">
|
|
|
+ <div class="row">
|
|
|
+ <div class="col-xs-12 col-sm-6">
|
|
|
+ <img src="https://i.imgur.com/P1gNopa.png" alt="" width="250">
|
|
|
+ <div class="footer-aigirl">Choozmo AI Spokesgirl</div>
|
|
|
+ <div class="footer-follow">關注我們</div>
|
|
|
+ <div class="footer-socials">
|
|
|
+ <a href="https://www.linkedin.com/company/choozmo/"><img src="https://i.imgur.com/qnd9QrT.png" alt="" width="32px" height="32px"></a>
|
|
|
+ <a href="https://www.facebook.com/choozmo/"><img src="https://i.imgur.com/WdCAhSo.png" alt="" width="48px" height="48px"></a>
|
|
|
+ <a href="https://line.me/R/ti/p/@choozmo?from=page"><img src="https://i.imgur.com/dNZ2aGW.png" alt="" width="32px" height="32px"></a>
|
|
|
+ <a href="https://www.youtube.com/channel/UC2Qda9PhJWuiMTCZ-j7K_hg"><img src="https://i.imgur.com/zn6DUY8.png" alt="" width="32px" height="32px"></a>
|
|
|
+ <a href="https://www.instagram.com/choozmo_cmm/"><img src="https://i.imgur.com/pdJPY7m.png" alt="" width="48px" height="48px"></a>
|
|
|
+ <a href="https://twitter.com/ai_cmm"><img src="https://i.imgur.com/qGBzq4J.png" alt="" width="32px" height="32px"></a>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
- </div> -->
|
|
|
- <div class="col-6">
|
|
|
- <h4>Contact</h4>
|
|
|
- <p class="text-uppercase"><strong>集仕多股份有限公司</strong>
|
|
|
- <br>新竹縣竹北市復興二路229號9樓之9
|
|
|
- <br>聯絡電話:036670804
|
|
|
- <br>聯絡信箱:service@choozmo.com
|
|
|
- </p>
|
|
|
- <hr class="hidden-md hidden-lg hidden-sm">
|
|
|
- </div>
|
|
|
+ <div class="col-xs-12 col-sm-6">
|
|
|
+ <div class="footer-contacts">
|
|
|
+ <h5>CONTACT</h5>
|
|
|
+ <div>
|
|
|
+ 集仕多股份有限公司<br>新竹縣竹北市復興二路229號9樓之9<br>聯絡電話:036670804<br>聯絡信箱:SERVICE@CHOOZMO.COM
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
+ </div>
|
|
|
</div>
|
|
|
</footer>
|
|
|
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"
|