|
|
@@ -11,24 +11,26 @@
|
|
|
<!-- Slick CDN -->
|
|
|
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
|
|
|
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
|
|
|
- <!-- 可視區域 viewport -->
|
|
|
- <!-- 寬度 = 裝置寬度 width=device-width -->
|
|
|
- <!-- 初始寬度 = 100% initial-scale=1.0 -->
|
|
|
- <!-- 縮放 = 否 user-scalable=no -->
|
|
|
- <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
|
|
|
+ <!-- 可視區域 viewport -->
|
|
|
+ <!-- 寬度 = 裝置寬度 width=device-width -->
|
|
|
+ <!-- 初始寬度 = 100% initial-scale=1.0 -->
|
|
|
+ <!-- 縮放 = 否 user-scalable=no -->
|
|
|
+ <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet"
|
|
|
+ integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
|
|
|
+ <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
|
|
|
<link rel="stylesheet" href="./style.css">
|
|
|
</head>
|
|
|
|
|
|
<body>
|
|
|
<nav class="navigation">
|
|
|
<div class="logo">
|
|
|
- <a href=""><img src="./img/logo/logomain-3_结果.webp" alt=""></a>
|
|
|
+ <a href=""><img src="./img/logo/logomain-3.webp" alt=""></a>
|
|
|
</div>
|
|
|
- <img id="menu-btn1" src="./img/logo/menu_结果.webp" alt="">
|
|
|
+ <img id="menu-btn1" src="./img/logo/menu.webp" alt="">
|
|
|
</nav>
|
|
|
|
|
|
<div id="menu-box">
|
|
|
-
|
|
|
+
|
|
|
<div id="menu-box2">
|
|
|
<div id="menu1" class="menu-text"><a href="#!">首頁</a>
|
|
|
<div class="menu-text"><a href="#!">我有裝修需求</a></div>
|
|
|
@@ -37,35 +39,35 @@
|
|
|
</div>
|
|
|
<hr>
|
|
|
<div id="menu-link">
|
|
|
- <div class="menu-logo"><img src="./img/process/logo1_结果.webp" alt=""></div>
|
|
|
- <div class="menu-logo"><img src="./img/logo/facebook (3)_结果.webp" alt=""></div>
|
|
|
- <div class="menu-logo"><img src="./img/logo/line_结果.webp" alt=""></div>
|
|
|
+ <div class="menu-logo"><img src="./img/process/logo1.webp" alt=""></div>
|
|
|
+ <div class="menu-logo"><img src="./img/logo/facebook (3).webp" alt=""></div>
|
|
|
+ <div class="menu-logo"><img src="./img/logo/line.webp" alt=""></div>
|
|
|
</div>
|
|
|
|
|
|
</div>
|
|
|
-
|
|
|
+
|
|
|
</div>
|
|
|
|
|
|
<section id="banner-box">
|
|
|
<div class="banner-slider">
|
|
|
<div class="banner1">
|
|
|
-
|
|
|
+
|
|
|
<h1>北歐風</h1>
|
|
|
</div>
|
|
|
<div class="banner2">
|
|
|
-
|
|
|
+
|
|
|
<h1>次代風</h1>
|
|
|
</div>
|
|
|
<div class="banner3">
|
|
|
-
|
|
|
+
|
|
|
<h1>美式風</h1>
|
|
|
</div>
|
|
|
</div>
|
|
|
-
|
|
|
-
|
|
|
+
|
|
|
+
|
|
|
</section>
|
|
|
<div class="btn">
|
|
|
- <button class="btn-main">預約免費裝修諮詢</button>
|
|
|
+ <button class="btn-main">預約居家布置諮詢</button>
|
|
|
</div>
|
|
|
<section id="content1">
|
|
|
<h1 class="title">你有以這些下困擾嗎</h1>
|
|
|
@@ -76,30 +78,84 @@
|
|
|
<h2>裝修公司眾多</h2>
|
|
|
<h2>不知道如何邀選最適合的設計師?</h2>
|
|
|
</div>
|
|
|
- <img src="./img/content/01_结果.webp" alt="">
|
|
|
+ <img src="./img/content/01.webp" alt="">
|
|
|
</div>
|
|
|
<div class="text">
|
|
|
<div class="text2">
|
|
|
<h2>擔心遇到不良裝修公司</h2>
|
|
|
<h2>容易產生裝修糾紛</h2>
|
|
|
</div>
|
|
|
- <img src="./img/content/02_结果.webp" alt="">
|
|
|
+ <img src="./img/content/02.webp" alt="">
|
|
|
</div>
|
|
|
<div class="text">
|
|
|
<div class="text2">
|
|
|
<h2>不了解裝修工程預算行情</h2>
|
|
|
<h2>害怕被騙嗎?</h2>
|
|
|
</div>
|
|
|
- <img src="./img/content/03_结果.webp" alt="">
|
|
|
+ <img src="./img/content/03.webp" alt="">
|
|
|
</div>
|
|
|
|
|
|
|
|
|
</section>
|
|
|
<section id="service">
|
|
|
<h1 class="title">我們提供的服務</h1>
|
|
|
- <div class="service-box">
|
|
|
+ <!-- <div class="service container-fluid ">
|
|
|
+ <div class="row vh-25">
|
|
|
+ <div class="col-lg-5 col-md-4 bg-light.bg-gradient " style="background-color: #eee;">
|
|
|
+ <img class="icon" src="./img/process/icon1.webp" alt="">
|
|
|
+ <div>推薦合法立案</div>
|
|
|
+ <div>無裝修司法糾紛紀錄的</div>
|
|
|
+ <div>專業設計師</div>
|
|
|
+ <div>輕鬆找到合適人選</div>
|
|
|
+ <div>不再大海撈針</div>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-7 col-md-8 ">
|
|
|
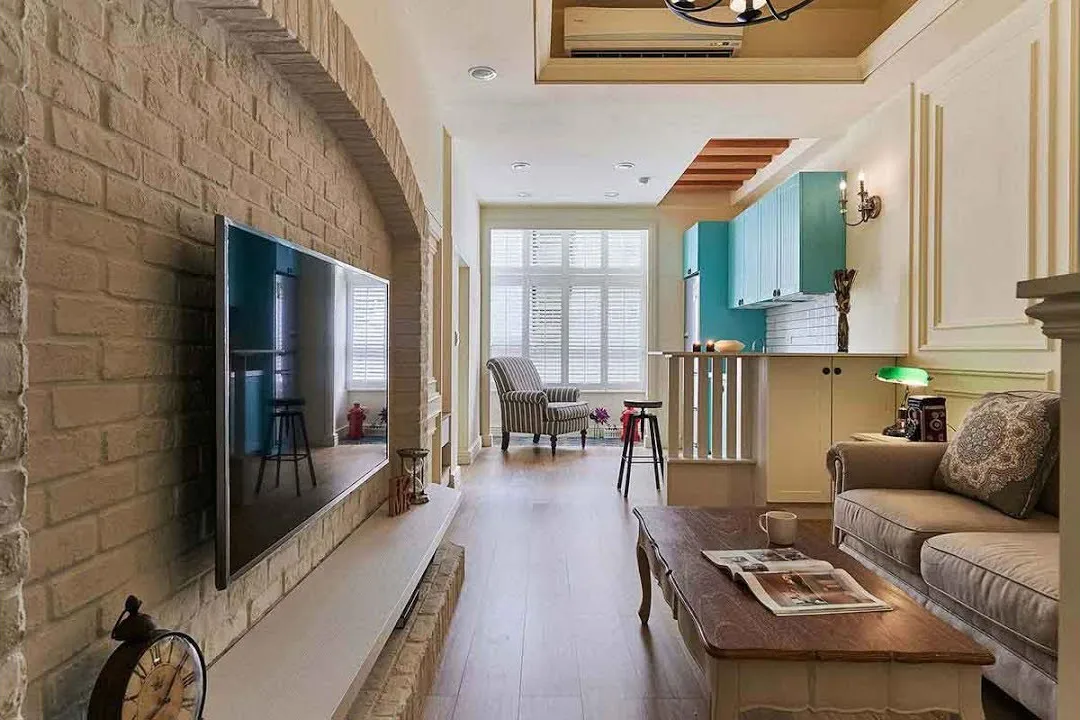
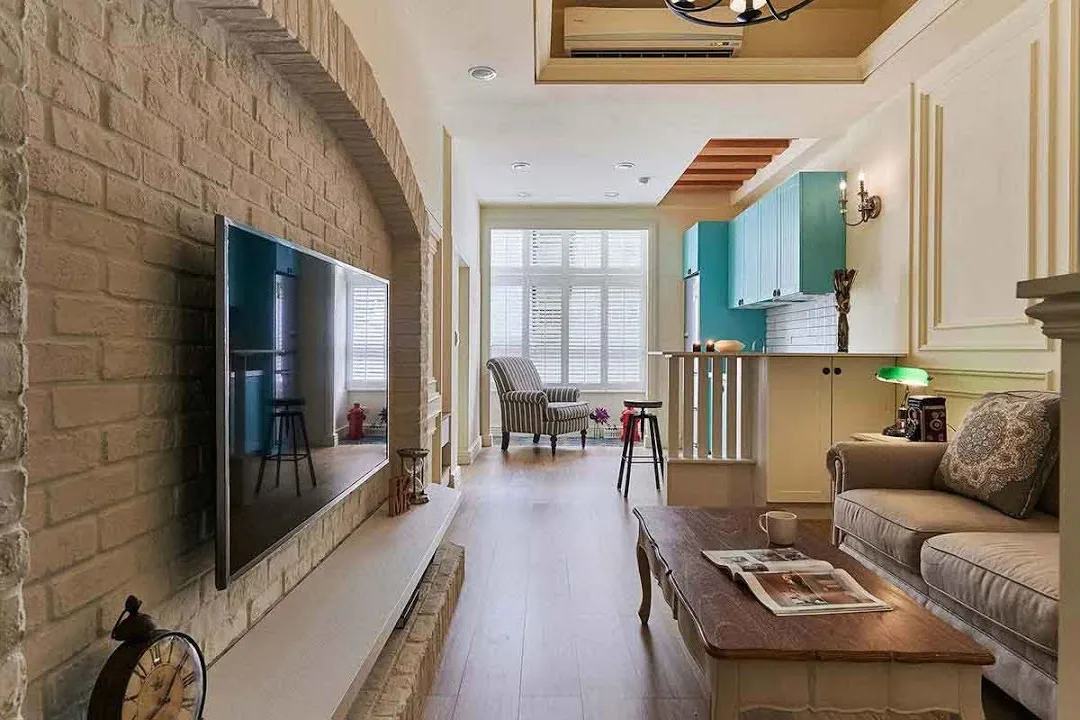
+ <img class="img-fluid" src="./img/service/service001.jpg" alt="">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div> -->
|
|
|
+ <div class="container-fluid mt-5 ">
|
|
|
+ <div class="row">
|
|
|
+ <div class="text col-6 bg-light.bg-gradient " style="background-color: #eee;">
|
|
|
+ <div class="left-box ">
|
|
|
+ <img class="icon " src="./img/process/icon2.webp" alt="">
|
|
|
+ <div class="left-text">
|
|
|
+ <div class="text-font ">推薦合法立案</div>
|
|
|
+ <div class="text-font">無裝修司法糾紛紀錄的</div>
|
|
|
+ <div class="text-font">專業設計師</div>
|
|
|
+ <div class="text-font">輕鬆找到合適人選</div>
|
|
|
+ <div class="text-font">不再大海撈針</div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-6" style="padding:0">
|
|
|
+ <img class="img-fluid" src="./img/service/service001.jpg" alt="">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="container-fluid mt-5 ">
|
|
|
+ <div class="row ">
|
|
|
+ <div class="text col-6 bg-light.bg-gradient " style="background-color: #eee;">
|
|
|
+ <div class="left-box ">
|
|
|
+ <img class="icon " src="./img/process/icon2.webp" alt="">
|
|
|
+ <div class="left-text">
|
|
|
+ <div class="text-font ">推薦合法立案</div>
|
|
|
+ <div class="text-font">無裝修司法糾紛紀錄的</div>
|
|
|
+ <div class="text-font">專業設計師</div>
|
|
|
+ <div class="text-font">輕鬆找到合適人選</div>
|
|
|
+ <div class="text-font">不再大海撈針</div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-6" style="padding:0">
|
|
|
+ <img class="img-fluid" src="./img/service/service001.jpg" alt="">
|
|
|
+ </div>
|
|
|
+
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <!-- <div class="service-box">
|
|
|
<div class="text-left">
|
|
|
- <img src="./img/process/icon1_结果.webp" alt="">
|
|
|
+ <img src="./img/process/icon1.webp" alt="">
|
|
|
<div class="icon-text">
|
|
|
<p>推薦合法立案</p>
|
|
|
<p>無裝修司法糾紛紀錄的</p>
|
|
|
@@ -109,12 +165,12 @@
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="text-right">
|
|
|
- <img src="./img/service/service01_结果.webp" alt="">
|
|
|
+ <img src="./img/service/service01.webp" alt="">
|
|
|
</div>
|
|
|
- </div>
|
|
|
- <div class="service-box">
|
|
|
+ </div> -->
|
|
|
+ <!-- <div class="service-box">
|
|
|
<div class="text-left">
|
|
|
- <img src="./img/process/icon2_结果.webp" alt="">
|
|
|
+ <img src="./img/process/icon2.webp" alt="">
|
|
|
<div class="icon-text">
|
|
|
<p>推薦合法立案</p>
|
|
|
<p>無裝修司法糾紛紀錄的</p>
|
|
|
@@ -124,9 +180,9 @@
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="text-right">
|
|
|
- <img src="./img/service/service02_结果.webp" alt="">
|
|
|
+ <img src="./img/service/service02.webp" alt="">
|
|
|
</div>
|
|
|
- </div>
|
|
|
+ </div> -->
|
|
|
<div class="btn">
|
|
|
<button class="btn-main">預約免費裝修諮詢</button>
|
|
|
</div>
|
|
|
@@ -134,48 +190,48 @@
|
|
|
<section id="service-process">
|
|
|
<h1 class="title">最嚴謹的服務流程</h1>
|
|
|
<div class="process-box">
|
|
|
- <img src="./img/process/box1_结果.webp" alt="">
|
|
|
+ <img src="./img/process/box1.webp" alt="">
|
|
|
<div style="margin-top: 70px;" class="process-title">
|
|
|
<p>填寫需求表單</p>
|
|
|
- <img src="./img/process/arrowdown_结果.webp" alt="">
|
|
|
+ <img src="./img/process/arrowdown.webp" alt="">
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="process-box">
|
|
|
- <img src="./img/process/box2_结果.webp" alt="">
|
|
|
+ <img src="./img/process/box2.webp" alt="">
|
|
|
<div style="margin-top: 50px;" class="process-title">
|
|
|
<p>專人聯繫</p>
|
|
|
<p>進行裝修前諮詢</p>
|
|
|
- <img src="./img/process/arrowdown_结果.webp" alt="">
|
|
|
+ <img src="./img/process/arrowdown.webp" alt="">
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="process-box">
|
|
|
- <img src="./img/process/box3_结果.webp" alt="">
|
|
|
+ <img src="./img/process/box3.webp" alt="">
|
|
|
<div style="margin-top: 30px;" class="process-title">
|
|
|
<p>依照屋主的需求</p>
|
|
|
<p>推薦合法立案的</p>
|
|
|
<p>設計公司</p>
|
|
|
- <img src="./img/process/arrowdown_结果.webp" alt="">
|
|
|
+ <img src="./img/process/arrowdown.webp" alt="">
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="process-box">
|
|
|
- <img src="./img/process/box4 _结果.webp" alt="">
|
|
|
+ <img src="./img/process/box4.webp" alt="">
|
|
|
<div style="margin-top: 50px;" class="process-title">
|
|
|
<p>設計公司會</p>
|
|
|
<p>主動與屋主聯繫</p>
|
|
|
- <img src="./img/process/arrowdown_结果.webp" alt="">
|
|
|
+ <img src="./img/process/arrowdown.webp" alt="">
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="process-box">
|
|
|
- <img src="./img/process/box5_结果.webp" alt="">
|
|
|
+ <img src="./img/process/box5.webp" alt="">
|
|
|
<div style="margin-top: 30px;" class="process-title">
|
|
|
<p>選擇是否使用</p>
|
|
|
<p>幸福經紀人制度</p>
|
|
|
<p>來保障裝修權益</p>
|
|
|
- <img src="./img/process/arrowdown_结果.webp" alt="">
|
|
|
+ <img src="./img/process/arrowdown.webp" alt="">
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="process-box">
|
|
|
- <img src="./img/process/box6_结果.webp" alt="">
|
|
|
+ <img src="./img/process/box6.webp" alt="">
|
|
|
<div style="margin-top: 50px;" class="process-title">
|
|
|
<p>媒合成功</p>
|
|
|
</div>
|
|
|
@@ -186,27 +242,27 @@
|
|
|
<h1 class="title">客戶真實見證</h1>
|
|
|
<div class="feedback-slider1">
|
|
|
<div class="box">
|
|
|
- <img src="./img/feedback/feedback01_结果.webp" alt="">
|
|
|
+ <img src="./img/feedback/feedback01.webp" alt="">
|
|
|
<p>嚮往仁文街處的溫度-文響</p>
|
|
|
</div>
|
|
|
<div class="box">
|
|
|
- <img src="./img/feedback/feedback02_结果.webp" alt="">
|
|
|
+ <img src="./img/feedback/feedback02.webp" alt="">
|
|
|
<p>嚮往仁文街處的溫度-文響</p>
|
|
|
</div>
|
|
|
<div class="box">
|
|
|
- <img src="./img/feedback/feedback03_结果.webp" alt="">
|
|
|
+ <img src="./img/feedback/feedback03.webp" alt="">
|
|
|
<p>嚮往仁文街處的溫度-文響</p>
|
|
|
</div>
|
|
|
<div class="box">
|
|
|
- <img src="./img/feedback/feedback04_结果.webp" alt="">
|
|
|
+ <img src="./img/feedback/feedback04.webp" alt="">
|
|
|
<p>嚮往仁文街處的溫度-文響</p>
|
|
|
</div>
|
|
|
<div class="box">
|
|
|
- <img src="./img/feedback/feedback05_结果.webp" alt="">
|
|
|
+ <img src="./img/feedback/feedback05.webp" alt="">
|
|
|
<p>嚮往仁文街處的溫度-文響</p>
|
|
|
</div>
|
|
|
<div class="box">
|
|
|
- <img src="./img/feedback/feedback06_结果.webp" alt="">
|
|
|
+ <img src="./img/feedback/feedback06.webp" alt="">
|
|
|
<p>嚮往仁文街處的溫度-文響</p>
|
|
|
</div>
|
|
|
|
|
|
@@ -227,32 +283,103 @@
|
|
|
<div id="contact-form">
|
|
|
<select name="location" id="location">
|
|
|
<option value="地區" disabled selected="selected">地區</option>
|
|
|
+ <option class="option" value="type">基隆市</option>
|
|
|
+ <option class="option" value="type">台北市</option>
|
|
|
+ <option class="option" value="type">新北市</option>
|
|
|
+ <option class="option" value="type">桃園市</option>
|
|
|
+ <option class="option" value="type">新竹縣</option>
|
|
|
+ <option class="option" value="type">新竹市</option>
|
|
|
+ <option class="option" value="type">苗栗縣</option>
|
|
|
+ <option class="option" value="type">台中市</option>
|
|
|
+ <option class="option" value="type">彰化縣</option>
|
|
|
+ <option class="option" value="type">雲林縣</option>
|
|
|
+ <option class="option" value="type">嘉義縣</option>
|
|
|
+ <option class="option" value="type">嘉義市</option>
|
|
|
+ <option class="option" value="type">台南市</option>
|
|
|
+ <option class="option" value="type">高雄市</option>
|
|
|
+ <option class="option" value="type">屏東縣</option>
|
|
|
+ <option class="option" value="type">宜蘭縣</option>
|
|
|
+ <option class="option" value="type">花蓮縣</option>
|
|
|
+ <option class="option" value="type">台東縣</option>
|
|
|
+ <option class="option" value="type">澎湖縣</option>
|
|
|
+
|
|
|
+
|
|
|
</select>
|
|
|
<select name="type" id="type">
|
|
|
<option value="房屋類型" disabled selected="selected">房屋類型</option>
|
|
|
+ <option class="option" value="type">預售屋</option>
|
|
|
+ <option class="option" value="type">中古屋</option>
|
|
|
+ <option class="option" value="type">新成屋</option>
|
|
|
+ <option class="option" value="type">毛胚屋</option>
|
|
|
+ <option class="option" value="type">自地自建</option>
|
|
|
</select>
|
|
|
<select name="modal" id="modal">
|
|
|
- <option value="房屋型態" disabled selected="selected">房屋型態</option>
|
|
|
+ <option value="modal" disabled selected="selected">房屋型態</option>
|
|
|
+ <option class="option" value="type">透天</option>
|
|
|
+ <option class="option" value="type">電梯華廈</option>
|
|
|
+ <option class="option" value="type">公寓</option>
|
|
|
+ <option class="option" value="type">平房</option>
|
|
|
+ <option class="option" value="type">民宿</option>
|
|
|
+ <option class="option" value="type">商空</option>
|
|
|
+ <option class="option" value="type">其他</option>
|
|
|
</select>
|
|
|
<select name="budget" id="budget">
|
|
|
<option value="裝修預算" disabled selected="selected">裝修預算</option>
|
|
|
+ <option class="option" value="type">50~100萬</option>
|
|
|
+ <option class="option" value="type">100~200萬</option>
|
|
|
+ <option class="option" value="type">200~300萬</option>
|
|
|
+ <option class="option" value="type">300萬~400萬</option>
|
|
|
+ <option class="option" value="type">400~500萬</option>
|
|
|
+ <option class="option" value="type">500萬以上</option>
|
|
|
</select>
|
|
|
<input type="text" id="square" placeholder="請輸入坪數" required>
|
|
|
<select name="rooms" id="rooms">
|
|
|
<option value="幾房" disabled selected="selected">幾房</option>
|
|
|
+ <option class="option" value="type">1房</option>
|
|
|
+ <option class="option" value="type">2房</option>
|
|
|
+ <option class="option" value="type">3房</option>
|
|
|
+ <option class="option" value="type">4房</option>
|
|
|
+ <option class="option" value="type">5房</option>
|
|
|
+ <option class="option" value="type">6房</option>
|
|
|
+ <option class="option" value="type">7房</option>
|
|
|
+ <option class="option" value="type">8房</option>
|
|
|
</select>
|
|
|
<select name="living room" id="livingroom">
|
|
|
- <option value="幾廳" disabled selected="selected">幾廳</option>
|
|
|
+ <option value="living room" disabled selected="selected">幾廳</option>
|
|
|
+ <option class="option" value="type">1廳</option>
|
|
|
+ <option class="option" value="type">2廳</option>
|
|
|
</select>
|
|
|
<select name="bathroom" id="bathroom">
|
|
|
- <option value="地區" disabled selected="selected">幾衛</option>
|
|
|
+ <option value="bathroom" disabled selected="selected">幾衛</option>
|
|
|
+ <option class="option" value="type">1衛</option>
|
|
|
+ <option class="option" value="type">2衛</option>
|
|
|
+ <option class="option" value="type">3衛</option>
|
|
|
+ <option class="option" value="type">4衛</option>
|
|
|
+ <option class="option" value="type">5衛</option>
|
|
|
+ <option class="option" value="type">6衛</option>
|
|
|
+ <option class="option" value="type">7衛</option>
|
|
|
+ <option class="option" value="type">8衛</option>
|
|
|
</select>
|
|
|
<select name="cars" id="style">
|
|
|
<option value="風格類型" disabled selected="selected">風格類型</option>
|
|
|
+ <option class="option" value="type">現代風</option>
|
|
|
+ <option class="option" value="type">鄉村風</option>
|
|
|
+ <option class="option" value="type">古典風</option>
|
|
|
+ <option class="option" value="type">休閒多元</option>
|
|
|
+ <option class="option" value="type">美式風</option>
|
|
|
+ <option class="option" value="type">奢華風</option>
|
|
|
+ <option class="option" value="type">新古典</option>
|
|
|
+ <option class="option" value="type">日式禪風</option>
|
|
|
+ <option class="option" value="type">東方風</option>
|
|
|
+ <option class="option" value="type">混搭風</option>
|
|
|
+ <option class="option" value="type">前衛風</option>
|
|
|
+ <option class="option" value="type">北歐風</option>
|
|
|
+ <option class="option" value="type">工業風</option>
|
|
|
+ <option class="option" value="type">異國風</option>
|
|
|
</select>
|
|
|
<input type="text" id="date" placeholder="預選裝修日期" required>
|
|
|
<div id="facebook">
|
|
|
- <img src="./img/process/facebook_结果.webp" alt="">
|
|
|
+ <img src="./img/process/facebook.webp" alt="">
|
|
|
<p>使用FB填入信箱與姓名 </p>
|
|
|
</div>
|
|
|
<input type="text" id="email" placeholder="請輸入信箱" required>
|
|
|
@@ -260,6 +387,8 @@
|
|
|
<input type="text" id="phone" placeholder="請輸入電話" required>
|
|
|
<select name="cars" id="gender">
|
|
|
<option value="性格" disabled selected="selected">性別</option>
|
|
|
+ <option class="option" value="type">男</option>
|
|
|
+ <option class="option" value="type">女</option>
|
|
|
</select>
|
|
|
<input type="checkbox" id="checkbox"> <label id="agree" for="agree">同意</label><a href="">免責聲明與隱私使用政策</a>
|
|
|
</div>
|
|
|
@@ -274,6 +403,12 @@
|
|
|
<a href="">|關於本站|</a>
|
|
|
</div>
|
|
|
|
|
|
+ <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"
|
|
|
+ integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p"
|
|
|
+ crossorigin="anonymous"></script>
|
|
|
+ <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js"
|
|
|
+ integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT"
|
|
|
+ crossorigin="anonymous"></script>
|
|
|
<!-- jQuery CDN -->
|
|
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
|
|
|
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
|