|
|
@@ -0,0 +1,286 @@
|
|
|
+<!DOCTYPE html>
|
|
|
+<html lang="en">
|
|
|
+
|
|
|
+<head>
|
|
|
+ <script async src="https://www.googletagmanager.com/gtag/js?id=UA-201820994-1"></script>
|
|
|
+ <meta charset="UTF-8">
|
|
|
+ <meta http-equiv="X-UA-Compatible" content="IE=edge">
|
|
|
+ <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
|
+ <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
|
+ <meta name="copyright" content="2021 © NFTBoard │ All Rights Reserved.">
|
|
|
+ <meta name="creation-date" content="2021-07-09 12:00:04 GTM+8">
|
|
|
+ <meta name="description" content="Market Place 推出音樂NFT新平台">
|
|
|
+ <meta name="distribution" content="Taiwan">
|
|
|
+ <meta name="keywords" content="">
|
|
|
+ <meta name="revisit-after" content="1 days">
|
|
|
+ <meta name="robots" content="all">
|
|
|
+ <meta name="format-detection" content="telephone=no">
|
|
|
+ <meta name="author" content="Choozmo">
|
|
|
+
|
|
|
+ <meta property="og:image" content="https://i.imgur.com/X6nYWji.jpeg" />
|
|
|
+ <meta property="og:description" content="Market Place 推出音樂NFT新平台" />
|
|
|
+ <meta property="og:site_name" content="NFTBoard" />
|
|
|
+ <meta property="og:title" content="Market Place 推出音樂NFT新平台" />
|
|
|
+ <meta property="og:type" content="website" />
|
|
|
+ <title>Market Place 推出音樂NFT新平台</title>
|
|
|
+
|
|
|
+
|
|
|
+ <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet"
|
|
|
+ integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
|
|
|
+ <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
|
|
|
+ <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
|
|
|
+ <link rel="stylesheet" href="./style.css">
|
|
|
+ <link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
|
|
|
+</head>
|
|
|
+
|
|
|
+<body>
|
|
|
+ <section id="Navigation" class="nav2 container-fluid px-0 mx-0">
|
|
|
+ <div id="nav" class="row" style="padding:0;margin:0">
|
|
|
+ <div id="logo" class=" col-md-2 col-lg-2">
|
|
|
+ <a href="./index.html"><img src="./img/LOGO.png" alt=""></a>
|
|
|
+ </div>
|
|
|
+ <div class="link2 col-md-10 col-lg-8">
|
|
|
+ </div>
|
|
|
+ <img id="menu-btn1" src="./img/menu.png" alt="">
|
|
|
+ <div id="socail-link" class="col-md-10 col-lg-2 py-5">
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard"><img src="./img/facebook (2).png"
|
|
|
+ alt=""></a>
|
|
|
+ <a target="_blank" href="https://www.instagram.com/nftboard.info/"><img src="./img/instagram.png"
|
|
|
+ alt=""></a>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <div class="menu-box" class="container-fluid" style="padding:0;margin:0 ">
|
|
|
+ <div class="menu-box2">
|
|
|
+ <div style="text-align: right;">
|
|
|
+ <img class="close" src="./img/close.png" alt="">
|
|
|
+ </div>
|
|
|
+ <a class="link" target="_blank" href="./index.html">首頁</a>
|
|
|
+ <hr>
|
|
|
+ <a class="link" target="_blank"
|
|
|
+ href="https://docs.google.com/forms/d/e/1FAIpQLSf2gw6oO4WJ2lmNGescLRdGgS3H5IUgOd2xu4nmzqh5g0JH5g/viewform">聯絡我們</a>
|
|
|
+ <hr>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard">粉絲專頁</a>
|
|
|
+ <hr>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ </div>
|
|
|
+ <section id="adv01" class="py-5 bg-light">
|
|
|
+ <div class="adv01-1 container-fluid">
|
|
|
+ <a target="_blank" href="https://www.mustard.org.tw/desktop.php?tid=547&id=164">
|
|
|
+ <img class="img-fluid" src="./img/adv/adv1.webp" alt="">
|
|
|
+ </a>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section id="sec10" class="pt-3">
|
|
|
+ <div class="row">
|
|
|
+ <div class="content col-lg-7">
|
|
|
+ <h1 class="sec10-title">
|
|
|
+ Market Place 推出音樂NFT新平台
|
|
|
+ </h1>
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard</small></p>
|
|
|
+ <img class="m-1" style="width: 20px;" src="./img/time.png" alt=""><span>2021/9/24</span>
|
|
|
+ <hr>
|
|
|
+ <a target="_blank" href="">
|
|
|
+ <img class="w-100" src="./img/sec10/Market Place01.png" alt="">
|
|
|
+ </a>
|
|
|
+ <div class="sec10-content mt-3">
|
|
|
+ <h2 class="my-3" style="font-weight: 700;"> 西洋有句話說:「歌劇是最高形態的藝術」。今天,這榮耀的稱號應該是要給NFT了。 </h2>
|
|
|
+
|
|
|
+ <p>一齣西洋歌劇的組成,包含了聲樂家、詞曲家、交響樂團指揮家與演奏者、舞台設計、服裝設計、劇作家、主配角演員、高水準的觀眾以及富麗堂皇的歌劇院。而今天的NFT,除了上述的影音動態聲光效果外,還能帶來考量時間維度的藝術創作,不得不說作為現代的藝術家面對的挑戰越來越大。能畫圖不夠要動畫;有動畫後要配樂;有圖有聲音後要演算法,可以預料NFT已經開始重新定義未來的藝術家,也無怪乎Market Place要推出能讓音樂與數位藝術相遇的平台。</p>
|
|
|
+ <p>全球知名NFT藝術平台 Market Place,9月發表將聚焦於音樂與數位藝術結合的NFT作品,並鄭重宣布與Sony Music Entertainment (SME)成為夥伴關係,首波主打三件重量級音樂偶像,包含夏奇拉( Shakira),湯姆·莫雷洛(Tom Morello)以及饒舌歌手提潘(T-Pain)的音樂NFT作品。</p>
|
|
|
+ <p>根據MP的新音樂平台將提供音樂家與數位藝術家相遇合作的機會,共同將藝術天分鑄造成為NFT,而對粉絲藏家們MP也提供更便利的服務,不只可用虛擬貨幣支付,也新增了美金法幣的支付方式,讓新入行者降低收藏的門檻。</p>
|
|
|
+ <p>根據MP的新音樂平台將提供音樂家與數位藝術家相遇合作的機會,共同將藝術天分鑄造成為NFT,而對粉絲藏家們MP也提供更便利的服務,不只可用虛擬貨幣支付,也新增了美金法幣的支付方式,讓新入行者降低收藏的門檻。</p>
|
|
|
+ <a href="https://rare.makersplace.com/2021/09/16/bringing-music-to-makersplace/">https://rare.makersplace.com/2021/09/16/bringing-music-to-makersplace/</a>
|
|
|
+ <img class="img-fluid" src="./img/sec10/Market Place02.png" alt="">
|
|
|
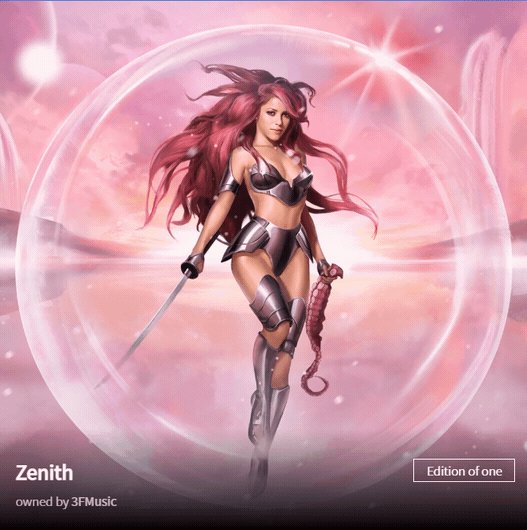
+ <p>La Caldera</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/Market Place03.png" alt="">
|
|
|
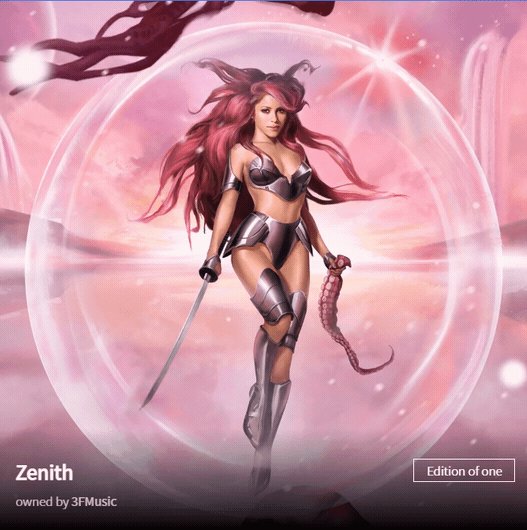
+ <p>The Phoenix</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/Market Place04.png" alt="">
|
|
|
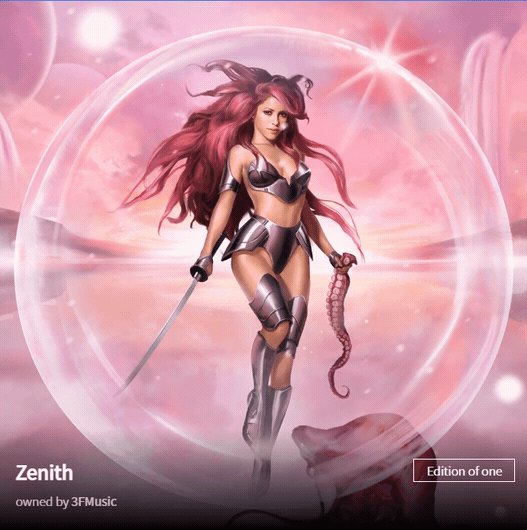
+ <p>The Order of Karros</p>
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-1"></div>
|
|
|
+ <div class="side-bar col-lg-4">
|
|
|
+ <hr>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="./curry-ftx.html">
|
|
|
+ <img class="img-fluid" src="./img/sec10/curry2.png" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./curry-ftx.html">
|
|
|
+ <h5 class="card-title pt-3">原來NBA這麼近--從 curry的加密錢包,看背後的行銷意義</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">
|
|
|
+ NBA 超級球星史提芬居里 (Stephen Curry),一直是幣圈很活躍的運動員,早在2018年Curry 就有推出 curry cryptokitties
|
|
|
+ ,而今年NFT潮流興起,Curry 也買進許多知名NFT。
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="./memefortaiwan.html">
|
|
|
+ <img class="img-fluid" src="./img/sec10/memefortaiwan.png" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./memefortaiwan.html">
|
|
|
+ <h5 class="card-title pt-3">元宇宙新時代的永續公益,黃豆泥讓NFT邁向另一個溫暖的新思路</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">
|
|
|
+ 2021年7月31日周六晚上,在這個數百萬人都嗨爆的時刻,我還在跟朋友一起刷臉書刷留言賀彩的時候,黃豆泥已經立馬動工,就在壓線判定取得勝利後的14分鐘後,他PO出這張新時代國旗貼文。
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="./tiktok-audius.html">
|
|
|
+ <img class="img-fluid" src="./img/sec10/Tiktok.png" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./tiktok-audius.html">
|
|
|
+ <h5 class="card-title pt-3">Tiktok & Audius聯手,帶領全球音樂人大步走進幣圈與NFT的世界!</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">
|
|
|
+ Audius於8月正式公告與TikTok的合作消息,在外界看來,與Apple music、spotify 相比,Audius絕非是強強聯手的優先選擇,而能夠讓擁有8億會員的TikTok
|
|
|
+ 選擇當第一批新功能....
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="./nftboard-akaswap.html">
|
|
|
+ <img class="img-fluid" src="./img/sec10/S__43253764.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./nftboard-akaswap.html">
|
|
|
+ <h5 class="card-title pt-3">NFTboard與台北方舟跨界直播 - akaswap平台空投一番賞限量開搶</h5>
|
|
|
+ </a>
|
|
|
+
|
|
|
+ <p class="card-text">NFTBoard 與akaswap 即將於2021/8/7(六) 晚上舉辦一場精緻的「NFT 方舟加密藝術X akaSwap跨界直播」活動</p>
|
|
|
+ </div>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="./messi-nft.html">
|
|
|
+ <img class="img-fluid" src="./img/sec10/messi.webp" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./messi-nft.html">
|
|
|
+ <h5 class="card-title pt-3">NFT運動│足球巨星梅西Messi 的NFT來了,8/20迎接『The Messiverse』梅西宇宙</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">
|
|
|
+ 挾著七月美洲杯冠軍封王的氣勢,世界足球先生Lionel Messi 於8/4隆重宣布與澳大利亞藝術家 Bosslogic合作,於Eternity NFT平台發行名為The Messiverse
|
|
|
+ 的4件NFT 藝術作品
|
|
|
+
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+
|
|
|
+ <hr>
|
|
|
+ <a target="_blank" href="https://superrare.com/artwork-v2/cavity-25934"> <img class="img-fluid my-3"
|
|
|
+ src="./img/adv/adv3-1.webp" alt=""></a>
|
|
|
+ <a target="_blank" href="https://superrare.com/artwork-v2/paparazzi-princess-25976"> <img
|
|
|
+ class="img-fluid my-3" src="./img/adv/adv3-2.webp" alt=""></a>
|
|
|
+ <a target="_blank" href="https://superrare.com/artwork-v2/smoking-hero-25987"> <img
|
|
|
+ class="img-fluid my-3" src="./img/adv/adv3-3.webp" alt=""></a>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <!-- <section id="adv02" class="py-5 bg-light">
|
|
|
+ <div class="adv01-1 container-fluid">
|
|
|
+ <img class="img-fluid" src="./img/sec01/218116504_124830393175329_4675674980376029305_n.jpg" alt="">
|
|
|
+ </div>
|
|
|
+ </section> -->
|
|
|
+ <section id="sec11">
|
|
|
+
|
|
|
+ <div id="sec11-container" class="container-fluid px-0 py-5">
|
|
|
+ <h1>RECENT POST(NEWS)</h1>
|
|
|
+ <div class="sec11-01 row row-col-1 row-cols-sm-2">
|
|
|
+ <div class="col my-3">
|
|
|
+ <div class="card mb-3 p-1 h-100 border-0">
|
|
|
+ <a target="_blank" href="./alibaba-nft.html">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec10/alibaba.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./alibaba-nft.html">
|
|
|
+ <h2 class="my-3">NFT版權│阿里巴巴推出,阿里拍賣,實現版權交易的 NFT 市場</h2>
|
|
|
+ </a>
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col my-3">
|
|
|
+ <div class="card mb-3 p-1 h-100 border-0">
|
|
|
+ <a target="_blank" href="./binance-bit-has-memories.html">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/ScreenRecorderProject53.gif" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./binance-bit-has-memories.html">
|
|
|
+ <h2 class="my-3">幣安與Neal Digital Gallery藝廊共同推出「BIT HAS MEMORIES(比特的記憶)」線上藝術展</h2>
|
|
|
+ </a>
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col my-3">
|
|
|
+ <div class="card mb-3 p-1 h-100 border-0">
|
|
|
+ <a target="_blank" href="./nft-develop.html">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec10/nft-develop.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./nft-develop.html">
|
|
|
+ <h2 class="my-3">NFT洞察│NFT能為全球的創作群體帶來無限的蓬勃發展,種子風險基金的共同創辦人Chris Dixon觀點分享</h2>
|
|
|
+ </a>
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="col my-3">
|
|
|
+ <div class="card mb-3 p-1 h-100 border-0">
|
|
|
+ <a target="_blank" href="./akaswapwhyixd.html">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec10/akaswap.png" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="./akaswapwhyixd.html">
|
|
|
+ <h2 class="my-3"> NFT互動式觀展體驗,何理互動設計與akaSwap共同策劃,NFT視覺藝術展,「reSync: Love」疫情下以「愛」連結彼此。</h2>
|
|
|
+ </a>
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <footer id="footer" class="container-fluid" style="padding:0;margin:0">
|
|
|
+ <div class="text" style="padding-right:0;">
|
|
|
+ <a target="_blank" href="mailto:nftboard.info@gmail.com">
|
|
|
+ <h2>客服信箱:nftboard.info@gmail.com</h2>
|
|
|
+ </a>
|
|
|
+ <h2>公司名稱:微生活知識科技公司</h2>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard">
|
|
|
+ <img src="./img/facebook (2).png" alt=""></a>
|
|
|
+ <a target="_blank" href="https://www.instagram.com/nftboard.info/"><img src="./img/instagram.png"
|
|
|
+ alt=""></a>
|
|
|
+ <p>NFTBoard © All Rights Reserved.</p>
|
|
|
+ </div>
|
|
|
+ </footer>
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+ <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"
|
|
|
+ integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p"
|
|
|
+ crossorigin="anonymous"></script>
|
|
|
+ <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js"
|
|
|
+ integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT"
|
|
|
+ crossorigin="anonymous"></script>
|
|
|
+ <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
|
|
|
+
|
|
|
+ <script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
|
|
|
+ <script src="./goto.js"></script>
|
|
|
+ <script src="./node_modules/jquery-touchswipe/jquery.touchSwipe.min.js"></script>
|
|
|
+ <script src="./node_modules/jquery-touchswipe/jquery.touchSwipe.js"></script>
|
|
|
+</body>
|
|
|
+
|
|
|
+</html>
|