|
|
@@ -80,8 +80,9 @@
|
|
|
</ul>
|
|
|
</li>
|
|
|
<li class="nav-item">
|
|
|
- <a class="nav-link" aria-current="page" target="_blank" href="https://docs.google.com/forms/d/e/1FAIpQLSf2gw6oO4WJ2lmNGescLRdGgS3H5IUgOd2xu4nmzqh5g0JH5g/viewform">聯絡我們</a>
|
|
|
- </li>
|
|
|
+ <a class="nav-link" aria-current="page" target="_blank"
|
|
|
+ href="https://docs.google.com/forms/d/e/1FAIpQLSf2gw6oO4WJ2lmNGescLRdGgS3H5IUgOd2xu4nmzqh5g0JH5g/viewform">聯絡我們</a>
|
|
|
+ </li>
|
|
|
</ul>
|
|
|
<!-- <form class="d-flex">
|
|
|
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
|
|
|
@@ -143,128 +144,123 @@
|
|
|
<section class="py-5 bg-white mb-5"></section>
|
|
|
<section id="adv01" class="py-5 bg-light">
|
|
|
<div class="adv01-1 container-fluid">
|
|
|
- <img class="img-fluid" src="./img/adv/adv1.webp" alt="">
|
|
|
+ <a target="_blank" href="https://www.mustard.org.tw/desktop.php?tid=547&id=164">
|
|
|
+ <img class="img-fluid" src="./img/adv/adv1.webp" alt="">
|
|
|
+ </a>
|
|
|
</div>
|
|
|
</section>
|
|
|
|
|
|
<section id="sec10" class="container-fluid pt-3">
|
|
|
<div class="row">
|
|
|
- <div class="col-lg-7">
|
|
|
- <h1>
|
|
|
- NFT席捲體育界 NBA數位收藏交易掀熱潮~疫情推升NBA熱潮,玩家身家暴漲百倍~
|
|
|
+ <div class="content col-lg-7">
|
|
|
+ <h1 class="sec10-title">
|
|
|
+ NFTBoard 與akaswap 即將於2021/8/7(六) 晚上舉辦一場精緻的「NFT 方舟加密藝術X akaSwap跨界直播」活動
|
|
|
</h1>
|
|
|
<p class="card-text"><small class="text-muted">By NFTBoard</small></p>
|
|
|
- <img class="m-1" style="width: 20px;" src="./img/time.png" alt=""><span>2hr ago</span>
|
|
|
+ <img class="m-1" style="width: 20px;" src="./img/time.png" alt=""><span>2021/8/5</span>
|
|
|
<hr>
|
|
|
- <img class="img-fluid" src="./img/sec01/sec01-img06.jpg" alt="">
|
|
|
+ <img class="img-fluid" src="./img/sec10/S__43253764.webp" alt="">
|
|
|
<div class="sec11-content mt-3">
|
|
|
- <h2> Lorem ipsum dolor sit amet consectetur, </h2>
|
|
|
- <p>
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia repellendus!
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia repellendus!
|
|
|
- </p>
|
|
|
- <img class="img-fluid" src="./img/sec01/sec01-img04.webp" alt="">
|
|
|
- <h2 class="mt-3"> Lorem ipsum dolor sit amet consectetur </h2>
|
|
|
+ <p> 這次活動特邀大家熟知的北科大助理教授葛如鈞(寶博士)擔任主持人,活動分為三階段,</p>
|
|
|
+ <p> 第一階段:主持人與科文双融暨文化科技發展聯盟執行長黃宛華、台大資訊網媒所教授洪一平,對談『數位內容產業與NFT結合發展趨勢』。</p>
|
|
|
+ <p> 第二階段:主持人與 akaswap 共同創辦人、NFT新媒體藝術家王新仁、洪司丞,對談『akaswap創辦理念與構想』。</p>
|
|
|
+ <p> 第三階段:主持人與 新媒體藝術家姚仲涵、聲音藝術家許雁婷,對談『NFT創作』。</p>
|
|
|
<p>
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia
|
|
|
- </p>
|
|
|
- <h2 class="mt-3"> Culpa blanditiis recusandae </h2>
|
|
|
- <p>
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
-
|
|
|
+ 除了分析NFT發展趨勢外,這次主軸額外有2個精彩環節,
|
|
|
</p>
|
|
|
+ <p>一、是特別針對 akaswap 這個潔淨 NFT平台,其架構於綠色環保區塊鏈 Tezos 之上,Tezos錢包是在 2021
|
|
|
+ 年開始獲得全球數位創作的注目,其生態系內的 NFT 交易量甚至一度在年初超越以太坊第一大 NFT 平台 OpenSea,是藝術家、藏家、NFT愛好者們不可不關注的重要趨勢。</p>
|
|
|
+ <p>二、是這次
|
|
|
+ akaswap 特別準備了 xtz幣空投,給前200位參與空投的錢包,在直播活動當天,可以購買指定主題的優秀作品NFT抽獎包(一番賞)</p>
|
|
|
+ <h2 class="mt-3"> Tezos 錢包安裝教學</h2>
|
|
|
|
|
|
- <ul>
|
|
|
- <li>Lorem ipsum dolor sit amet consectetu</li>
|
|
|
- <li>adipisicing elit. Accusamus</li>
|
|
|
- <li>Culpa blanditiis recusandae minus</li>
|
|
|
- </ul>
|
|
|
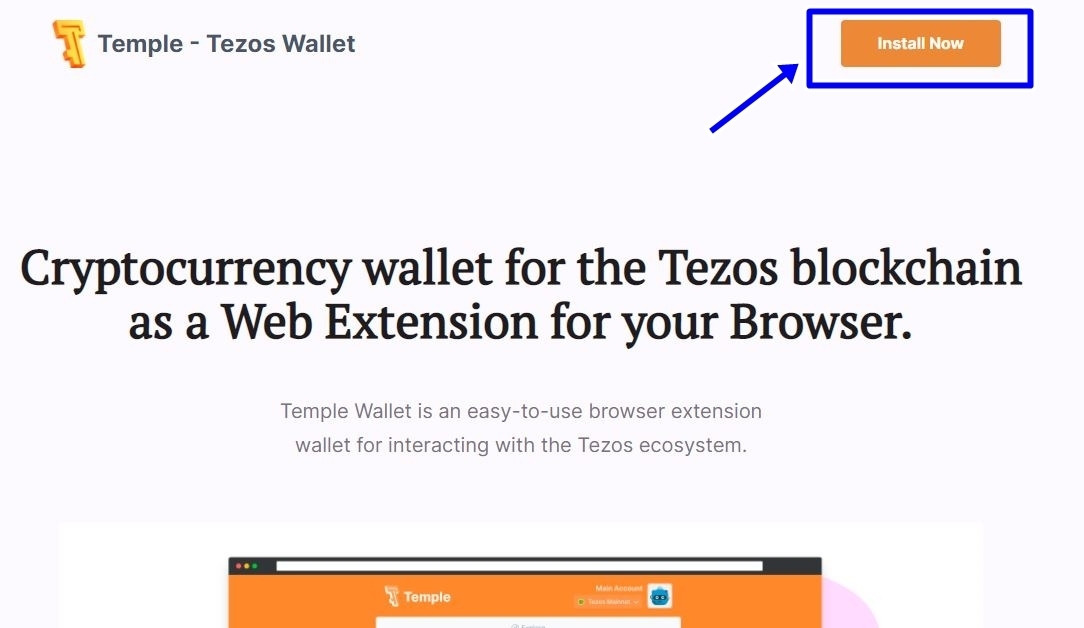
+ <p>錢包下載位址:<a target="_blank" href="https://templewallet.com/">https://templewallet.com/</a></p>
|
|
|
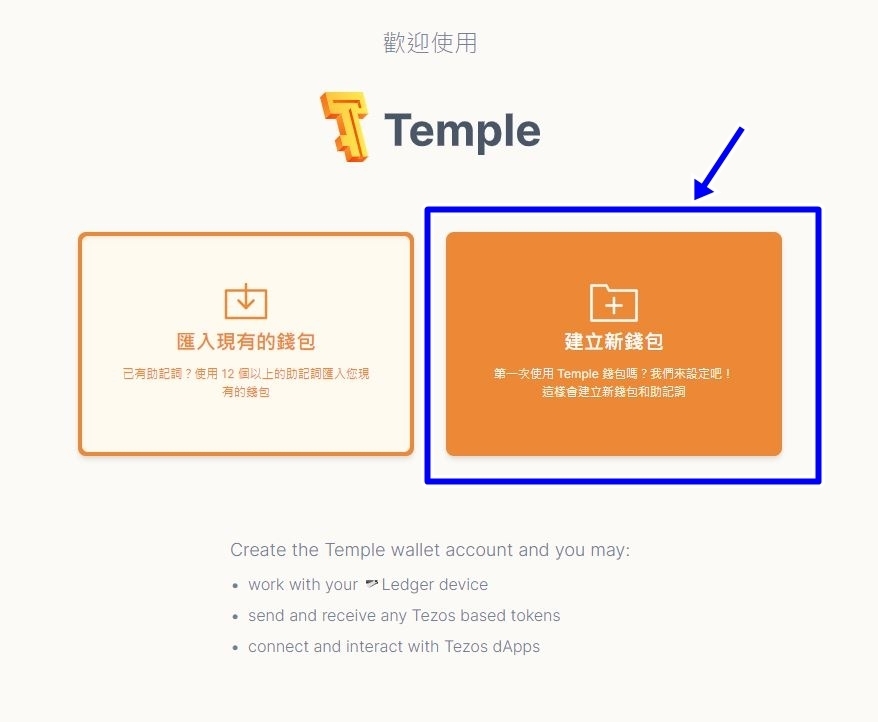
+ <p>第1步:下載錢包</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a1.jpg" alt="">
|
|
|
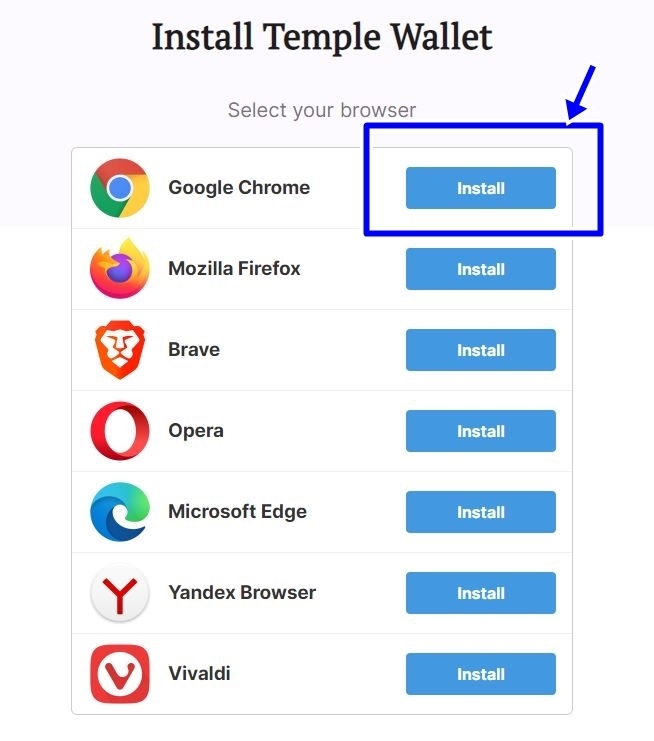
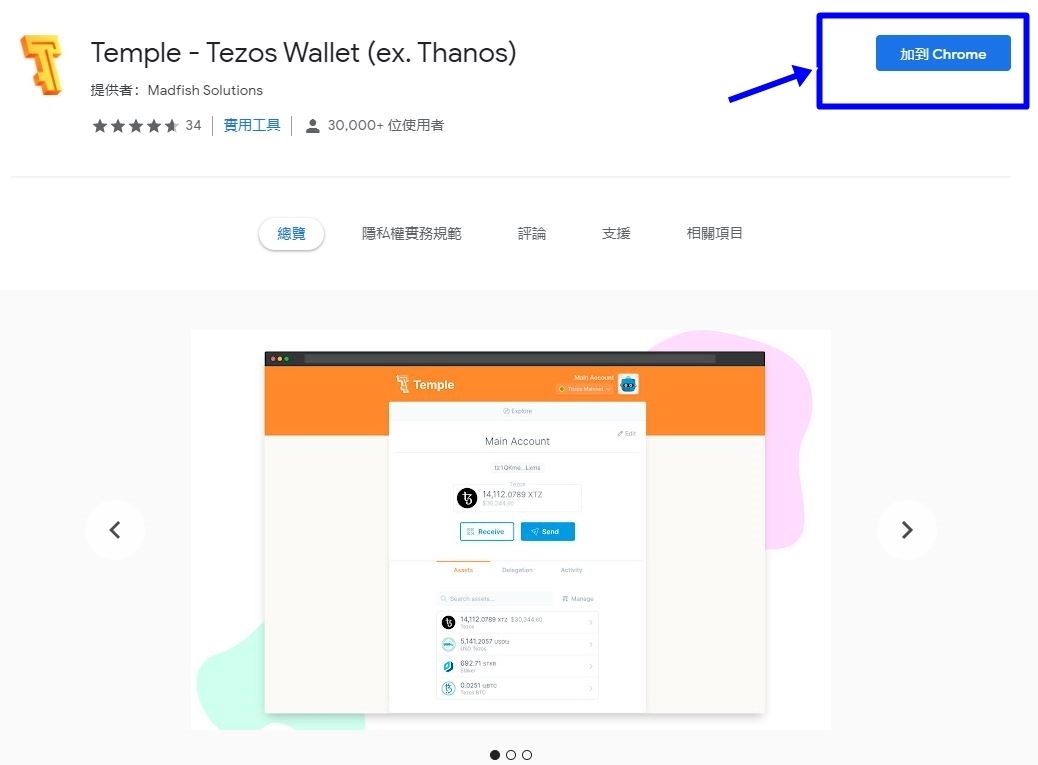
+ <p>第2步:選擇你使用的瀏覽器安裝擴充功能
|
|
|
+ 範例:若你是chrome 使用者則可點選圖示選擇install</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a2.jpg" alt="">
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a3.jpg" alt="">
|
|
|
+ <p>第3步:建立錢包</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a4.jpg" alt="">
|
|
|
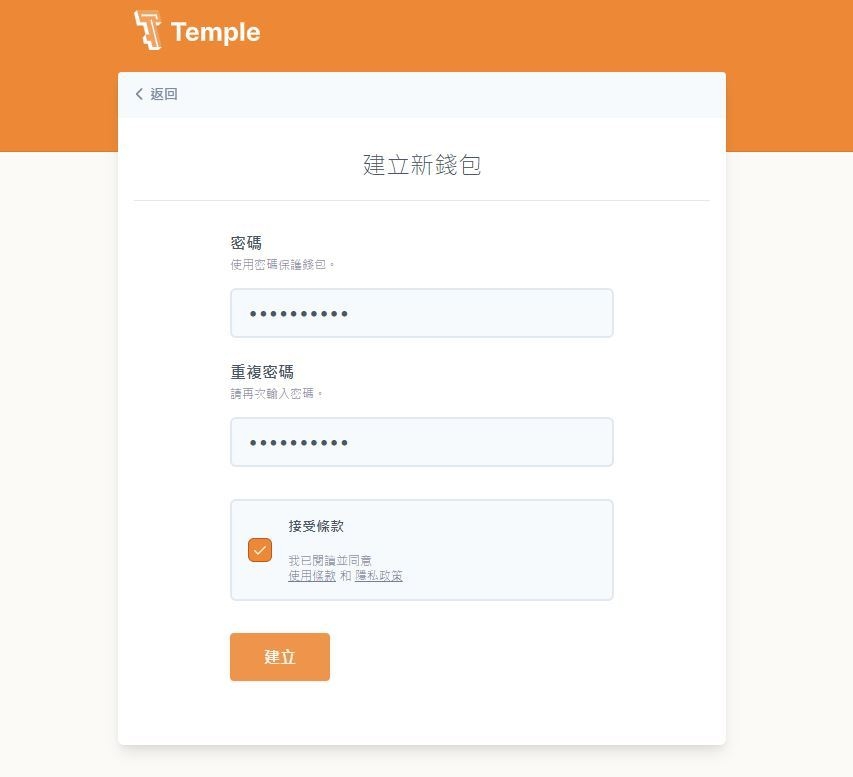
+ <p>第4步:設定一個8位數以上的密碼(要有大寫字母、小寫字母及數字混合) </p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a5.jpg" alt="">
|
|
|
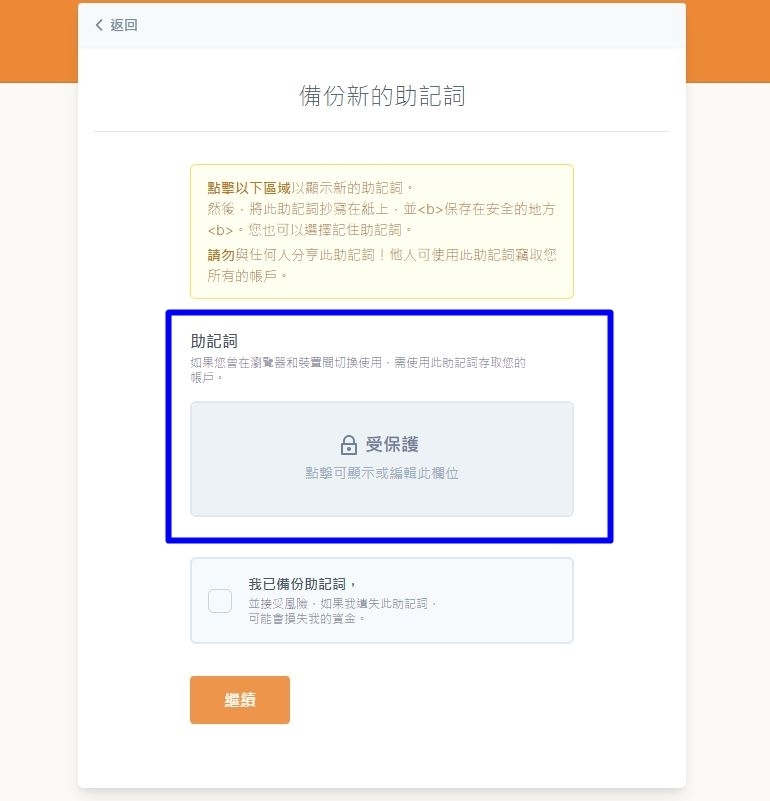
+ <p>第5步:點擊助記詞的欄位可以看到12個英文單字,這個非常重要,把它按照順序抄下來,記錄在至少2個地方,這個一旦遺失就無法找回,請記住,字母跟順序都很重要。</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a6.jpg" alt="">
|
|
|
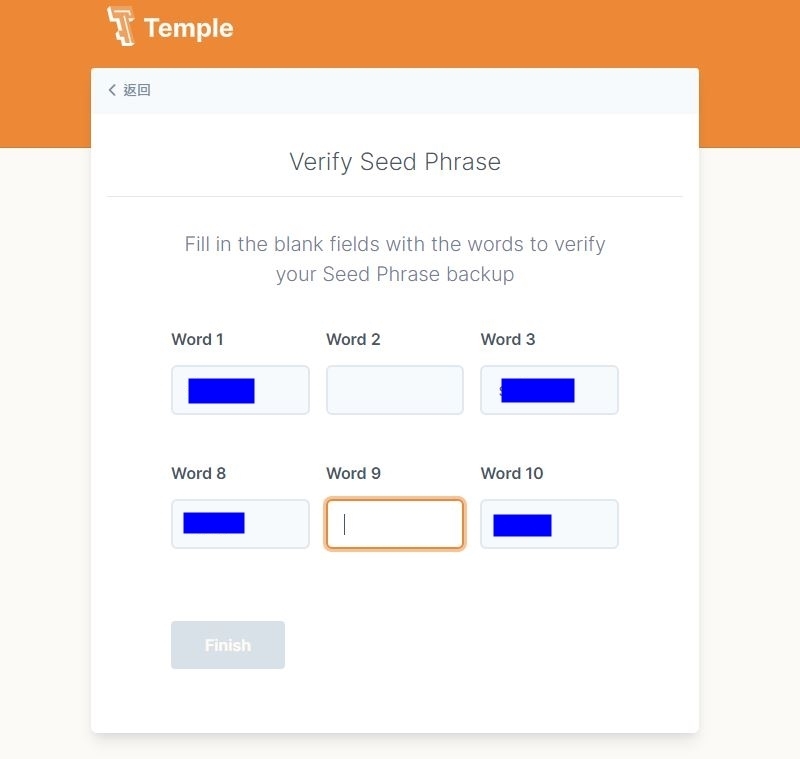
+ <p>第6步:再次驗證你剛剛抄下來的英文助記詞。</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a7.jpg" alt="">
|
|
|
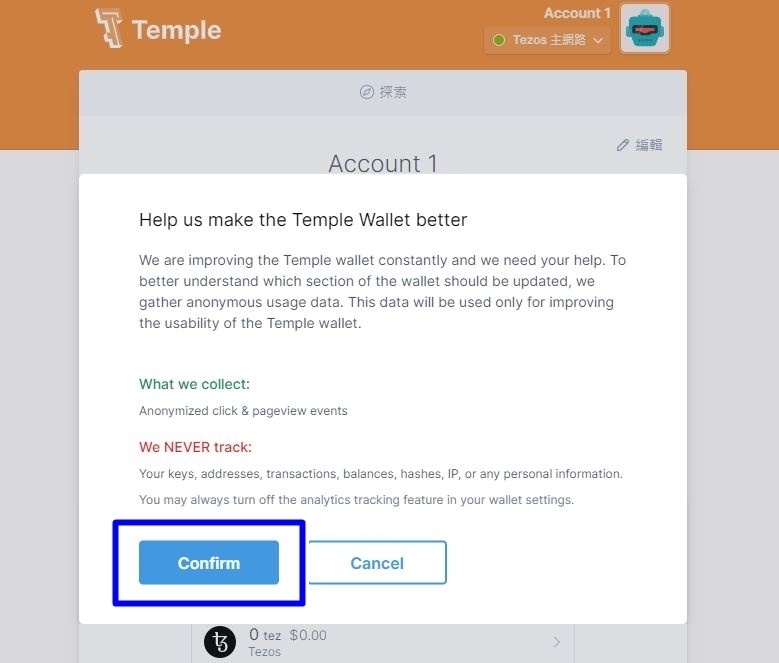
+ <p>第7步:temple錢包的宣言,按下 confirm 即可。</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a8.jpg" alt="">
|
|
|
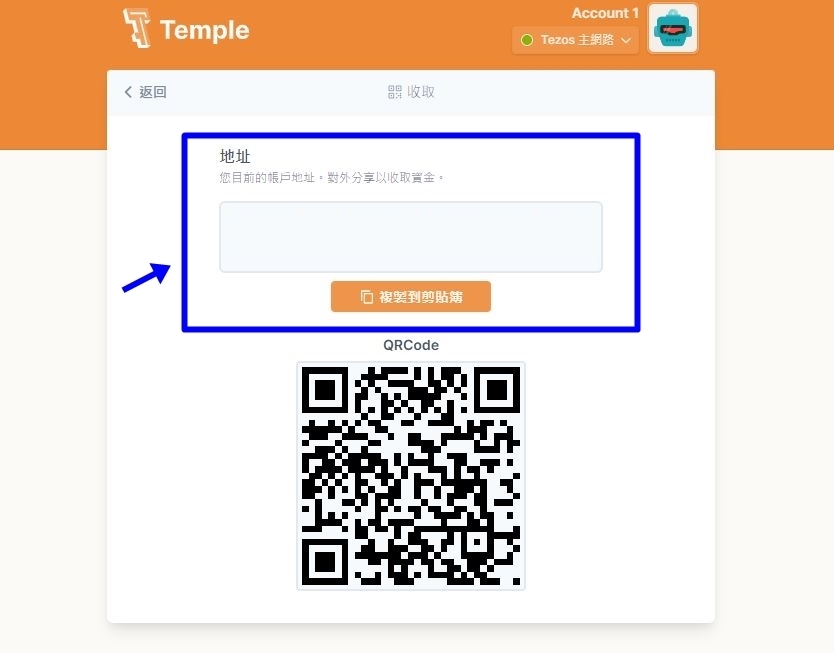
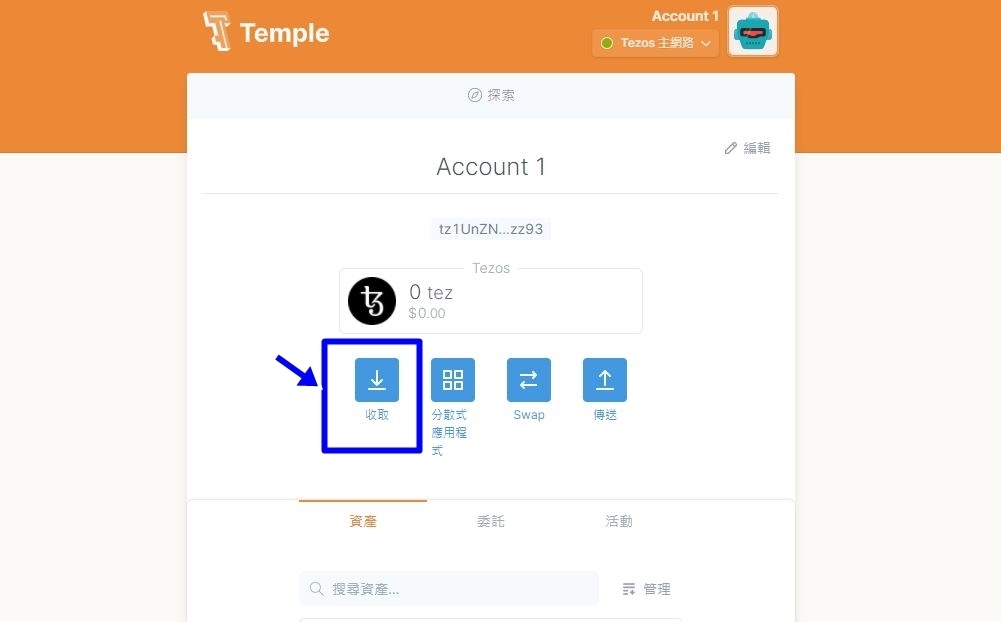
+ <p>第8步:恭喜你,錢包完成註冊了!你可以為這個account
|
|
|
+ 設定一個名字或是用預設的名字也可以,中間的欄位就是你擁有的tez幣的數量,按下收取鍵,你就可以看到你的錢包的一串英文字母數字組成的收款地址。</p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a9.jpg" alt="">
|
|
|
+ <p>你可以直接複製這串tz開頭的收款地址貼到空投表單裡。 </p>
|
|
|
+ <img class="img-fluid" src="./img/sec10/install-templewallet-a10.jpg" alt="">
|
|
|
+ <hr>
|
|
|
|
|
|
- <h2 class="my-3"> Accusamus reprehenderit unde </h2>
|
|
|
- <style>
|
|
|
- .embed-container {
|
|
|
- position: relative;
|
|
|
- padding-bottom: 56.25%;
|
|
|
- height: 0;
|
|
|
- overflow: hidden;
|
|
|
- max-width: 100%;
|
|
|
- }
|
|
|
+ <p>參與空投網址:</p>
|
|
|
+ <a target="_blank"
|
|
|
+ href="https://forms.gle/HBxohygQewgfs4TV6">https://forms.gle/HBxohygQewgfs4TV6</a>
|
|
|
|
|
|
- .embed-container iframe,
|
|
|
- .embed-container object,
|
|
|
- .embed-container embed {
|
|
|
- position: absolute;
|
|
|
- top: 0;
|
|
|
- left: 0;
|
|
|
- width: 100%;
|
|
|
- height: 100%;
|
|
|
- }
|
|
|
- </style>
|
|
|
- <div class='embed-container'><iframe src='https://www.youtube.com/embed//hSO68EnYsgM'
|
|
|
- frameborder='0' allowfullscreen></iframe></div>
|
|
|
- <p>
|
|
|
- Eos quasi
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia repellendus!
|
|
|
- </p>
|
|
|
- <img class="img-fluid" src="./img/sec01/6.jpg" alt="">
|
|
|
- <h2>Eos quasi iste culpa voluptatibus</h2>
|
|
|
- <p>
|
|
|
- Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Lorem ipsum dolor sit amet consectetur,
|
|
|
- adipisicing elit. Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia repellendus!
|
|
|
- </p>
|
|
|
- <ul>
|
|
|
- <li>Lorem ipsum dolor sit amet consectetu</li>
|
|
|
- <li>adipisicing elit. Accusamus</li>
|
|
|
- <li>Eos quasi iste culpa voluptatibus</li>
|
|
|
- <li>Culpa blanditiis recusandae minus</li>
|
|
|
- </ul>
|
|
|
- <p> Accusamus reprehenderit unde fugiat dolore quam totam quaerat nisi?
|
|
|
- Culpa blanditiis recusandae minus. Eos quasi iste culpa voluptatibus ipsam aut quia repellendus!
|
|
|
- </p>
|
|
|
+ <p>空投活動截止日期:8/6中午12:00</p>
|
|
|
+ <p>空投日期:8/7</p>
|
|
|
</div>
|
|
|
|
|
|
</div>
|
|
|
<div class="col-lg-1"></div>
|
|
|
- <div class="col-lg-4">
|
|
|
+ <div class="side-bar col-lg-4">
|
|
|
<hr>
|
|
|
<div class="card-body">
|
|
|
- <h5 class="card-title">原本預計2020東京奧運一直延遲到2021舉辦,也搭上了NFT熱潮啦!</h5>
|
|
|
- <p class="card-text">This is a wider card with supporting text below as a natural lead-in to
|
|
|
- additional content. This content is a little bit longer.</p>
|
|
|
- <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/127334132924955">
|
|
|
+ <img class="img-fluid" src="./img/sec01/safe_image.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/127334132924955">
|
|
|
+ <h5 class="card-title pt-3">中國遊戲音樂龍頭騰訊計劃發行 NFT</h5>
|
|
|
+ </a>
|
|
|
+
|
|
|
+ <p class="card-text">據新浪財經報道,騰訊音樂即將開設加密貨幣與 NFT 新業務「TME 數字藏品」,專門發行音樂 NFT。NFT 發行及交易服務,已經在 QQ 音樂應用程式進行內部測試。</p>
|
|
|
+ </div>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/124820929842942">
|
|
|
+ <img class="img-fluid" src="./img/sec01/Olympic.png" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/124820929842942">
|
|
|
+ <h5 class="card-title pt-3"> NFT席捲體育界 NBA數位收藏交易掀熱潮~疫情推升NBA熱潮,玩家身家暴漲百倍</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">NBA球員哈里伯頓說:「有人說我可以上YOUTUBE看到這些照片難道不行嗎?確實是,但同樣你買了NFT球員卡時,你不是也能在Google上找到一樣的照片嗎?重點不在照片,是在你手上的東西。」</p>
|
|
|
+ </div>
|
|
|
+ <div class="card-body">
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/121145806877121">
|
|
|
+ <img class="img-fluid" src="./img/sec04/safe_image.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/121145806877121">
|
|
|
+ <h5 class="card-title pt-3">區塊鏈可以幫助出版商提高受眾信任度,46% 的受訪者表示他們願意為準確的新聞付費</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">"區塊鏈如何增加信任?艾米·惠特克在《華爾街日報》上寫道。“什麼可以防止篡改歷史記錄——是否有可能為子孫後代保護這些信息?” Haber 和 Stornetta 的解決方案:........。</p>
|
|
|
</div>
|
|
|
<div class="card-body">
|
|
|
- <h5 class="card-title">NFT遊戲 | 玩轉遊戲世界 究竟NFT能擴充到什麼樣的地步?</h5>
|
|
|
- <p class="card-text">This is a wider card with supporting text below as a natural lead-in to
|
|
|
- additional content. This content is a little bit longer.</p>
|
|
|
- <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/124179153240453">
|
|
|
+ <img class="img-fluid" src="./img/sec01/game.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/124179153240453">
|
|
|
+ <h5 class="card-title pt-3">NFT遊戲 | 玩轉遊戲世界</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">究竟NFT能擴充到什麼樣的地步?電競世界跟NFT合作持續火熱延燒!NFT CyptoMotos 也進入 Animoca Brands 的世界同步與REVV 達成合作,NFT社交平台DeFine 也獲得500 萬美元的戰略投資</p>
|
|
|
</div>
|
|
|
<div class="card-body">
|
|
|
- <h5 class="card-title">NFT排名 | 最美風景NFT 你知道最美NFT誰是第一名嗎?</h5>
|
|
|
- <p class="card-text">This is a wider card with supporting text below as a natural lead-in to
|
|
|
- additional content. This content is a little bit longer.</p>
|
|
|
- <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/105110191814016">
|
|
|
+ <img class="img-fluid" src="./img/sec06/sec06-01.webp" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/105110191814016">
|
|
|
+ <h5 class="card-title pt-3">誰要買這個啦!推特執行長賣推文「加密熱潮」新標的,NFT是什麼?</h5>
|
|
|
+ </a>
|
|
|
+ <p class="card-text">如果果你還沒聽過NFT,應該也快聽說了。NFT正在攻佔網路,並被認為是區塊鏈技術 (blockchain technology)
|
|
|
+ 的最佳應用實例。</p>
|
|
|
</div>
|
|
|
<hr>
|
|
|
- <img class="img-fluid my-3" src="./img/adv/adv3-1.webp" alt="">
|
|
|
- <img class="img-fluid my-3" src="./img/adv/adv3-2.webp" alt="">
|
|
|
- <img class="img-fluid my-3" src="./img/adv/adv3-3.webp" alt="">
|
|
|
+ <a target="_blank" href="https://superrare.com/artwork-v2/cavity-25934"> <img class="img-fluid my-3" src="./img/adv/adv3-1.webp" alt=""></a>
|
|
|
+ <a target="_blank" href="https://superrare.com/artwork-v2/paparazzi-princess-25976"> <img class="img-fluid my-3" src="./img/adv/adv3-2.webp" alt=""></a>
|
|
|
+ <a target="_blank" href="https://superrare.com/artwork-v2/smoking-hero-25987"> <img class="img-fluid my-3" src="./img/adv/adv3-3.webp" alt=""></a>
|
|
|
</div>
|
|
|
</div>
|
|
|
</section>
|
|
|
@@ -280,40 +276,56 @@
|
|
|
<div class="sec11-01 row row-col-1 row-cols-sm-2">
|
|
|
<div class="col my-3">
|
|
|
<div class="card mb-3 p-1 h-100 border-0">
|
|
|
- <div class="col-12"></div>
|
|
|
- <img class="sec11-img img-fluid rounded-3" src="./img/sec01/Olympic.png" alt="">
|
|
|
- <h2 class="my-3"> Lorem ipsum dolor sit</h2>
|
|
|
- <p class="card-text"><small class="text-muted">By NFTBoard | <img class="m-1"
|
|
|
- style="width: 15px;" src="./img/time.png" alt=""> 2 hr ago </small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/126805716311130">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec01/sec01-10.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/126805716311130">
|
|
|
+ <h2 class="my-3"> 幣安BINANCE於7月28日推出「每個孩子都值得擁有光明的未來」-- NFT 做公益活動(NFT for Good)。</h2>
|
|
|
+ </a>
|
|
|
+
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="col my-3">
|
|
|
<div class="card mb-3 p-1 h-100 border-0">
|
|
|
<div class="col">
|
|
|
- <img class="sec11-img img-fluid rounded-3" src="./img/sec06/sec06-01.webp" alt="">
|
|
|
- <h2 class="my-3"> Lorem ipsum dolor sit</h2>
|
|
|
- <p class="card-text"><small class="text-muted">By NFTBoard | <img class="m-1"
|
|
|
- style="width: 15px;" src="./img/time.png" alt=""> 2 hr ago </small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/126429853015383">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec01/sec01-8.jpg" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/126429853015383">
|
|
|
+ <h2 class="my-3">俄羅斯的冬宮將藝術品作為 NFT 出售</h2>
|
|
|
+ </a>
|
|
|
+
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard</small></p>
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="col my-3">
|
|
|
<div class="card mb-3 p-1 h-100 border-0">
|
|
|
<div class="col">
|
|
|
- <img class="sec11-img img-fluid rounded-3" src="./img/sec01/SEC11.png" alt="">
|
|
|
- <h2 class="my-3"> Lorem ipsum dolor sit</h2>
|
|
|
- <p class="card-text"><small class="text-muted">By NFTBoard | <img class="m-1"
|
|
|
- style="width: 15px;" src="./img/time.png" alt=""> 2 hr ago </small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/122120953446273">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec01/SEC11.png" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/122120953446273">
|
|
|
+ <h2 class="my-3"> NFT資訊 | 收藏品大爆發 萬物皆可NFT”的階段已經到來</h2>
|
|
|
+ </a>
|
|
|
+
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="col my-3">
|
|
|
<div class="card mb-3 p-1 h-100 border-0">
|
|
|
<div class="col">
|
|
|
- <img class="sec11-img img-fluid rounded-3" src="./img/sec01/sec01-img02webp.webp" alt="">
|
|
|
- <h2 class="my-3"> Lorem ipsum dolor sit</h2>
|
|
|
- <p class="card-text"><small class="text-muted">By NFTBoard | <img class="m-1"
|
|
|
- style="width: 15px;" src="./img/time.png" alt=""> 2 hr ago </small></p>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/115261730798862">
|
|
|
+ <img class="sec11-img img-fluid rounded-3" src="./img/sec01/sec01-img02webp.webp" alt="">
|
|
|
+ </a>
|
|
|
+ <a target="_blank" href="https://www.facebook.com/nftboard/posts/115261730798862">
|
|
|
+ <h2 class="my-3"> NFT人物 | Tim Berners-Lee
|
|
|
+ 發明家蒂姆·伯納斯·李 (Tim Berners-Lee) 將網絡的源代碼作為 NFT 拍賣</h2>
|
|
|
+ </a>
|
|
|
+
|
|
|
+ <p class="card-text"><small class="text-muted">By NFTBoard </small></p>
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|