|
|
4 years ago | |
|---|---|---|
| .stfolder | 4 years ago | |
| archetypes | 4 years ago | |
| content | 4 years ago | |
| data | 4 years ago | |
| docs | 4 years ago | |
| exampleSite | 4 years ago | |
| home | 4 years ago | |
| images | 4 years ago | |
| layouts | 4 years ago | |
| public | 4 years ago | |
| resources | 4 years ago | |
| static | 4 years ago | |
| themes | 4 years ago | |
| .editorconfig | 4 years ago | |
| .gitignore | 4 years ago | |
| .html-minifier-config.json | 4 years ago | |
| LICENSE.md | 4 years ago | |
| README.md | 4 years ago | |
| config.toml | 4 years ago | |
| index.html | 4 years ago | |
| index.js | 4 years ago | |
| package-lock.json | 4 years ago | |
| package.json | 4 years ago | |
| theme.toml | 4 years ago | |
| yarn.lock | 4 years ago |
README.md
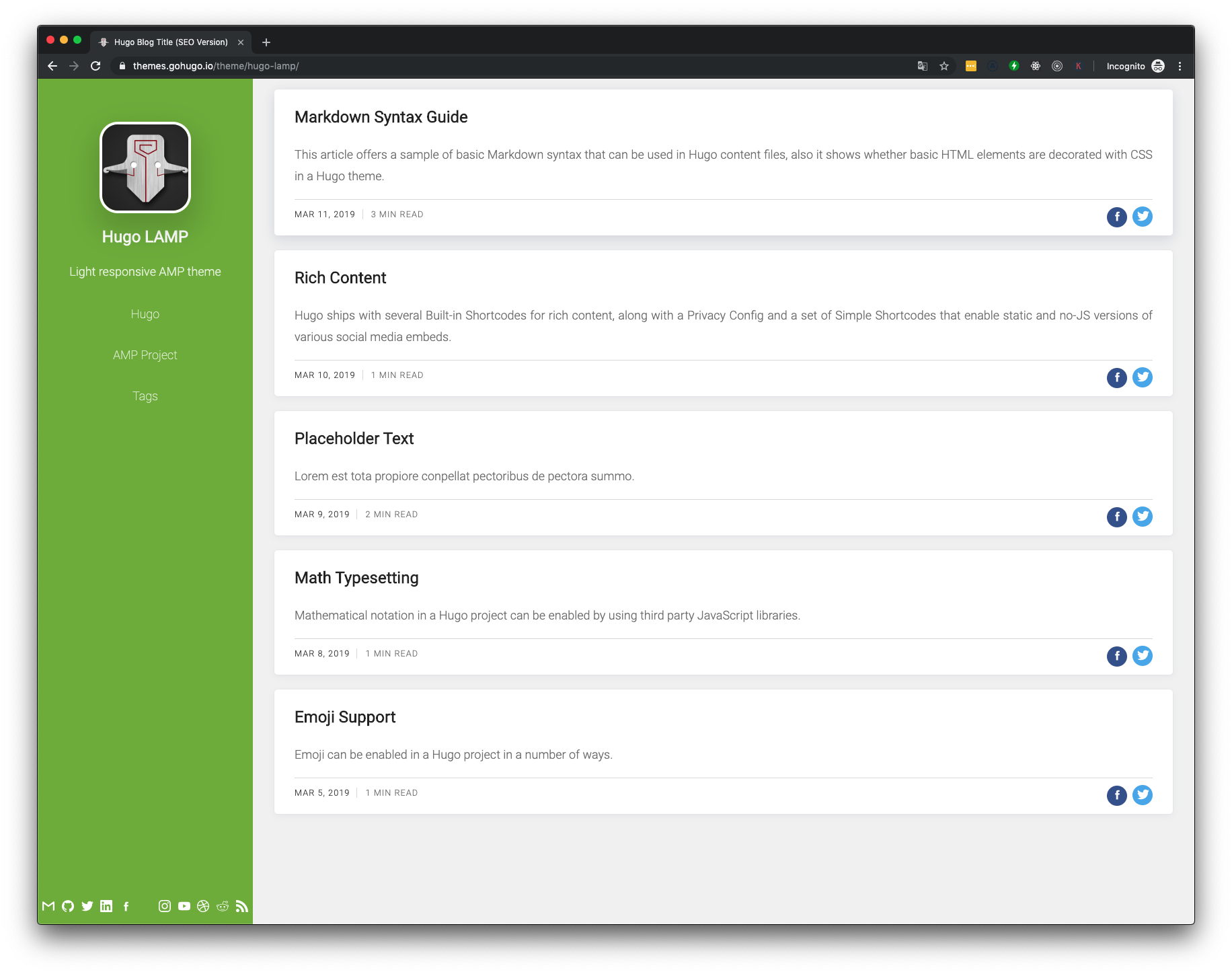
hugo-lamp
A light responsive Hugo ⚡ AMP theme for blogger.
Installation
Go to the directory where you have your Hugo site and run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/huyb1991/hugo-lamp
$ rm -rf hugo-lamp/.git
For more information read the official setup guide of Hugo.
Guides
Content Editing
Site Configuration
Contributing
If you found a bug or got an idea for a new feature feel free to add a new issues.
Thanks
- gohugo-amp for the build tool
- hugo-nuo for the template
Thanks to Steve Francia for creating Hugo and the awesome community around the project.