|
|
3 rokov pred | |
|---|---|---|
| .stfolder | 3 rokov pred | |
| archetypes | 3 rokov pred | |
| content | 3 rokov pred | |
| data | 3 rokov pred | |
| docs | 3 rokov pred | |
| exampleSite | 3 rokov pred | |
| home | 3 rokov pred | |
| images | 3 rokov pred | |
| layouts | 3 rokov pred | |
| public | 3 rokov pred | |
| resources | 3 rokov pred | |
| static | 3 rokov pred | |
| themes | 3 rokov pred | |
| .editorconfig | 3 rokov pred | |
| .gitignore | 3 rokov pred | |
| .html-minifier-config.json | 3 rokov pred | |
| LICENSE.md | 3 rokov pred | |
| README.md | 3 rokov pred | |
| config.toml | 3 rokov pred | |
| index.html | 3 rokov pred | |
| index.js | 3 rokov pred | |
| package-lock.json | 3 rokov pred | |
| package.json | 3 rokov pred | |
| theme.toml | 3 rokov pred | |
| yarn.lock | 3 rokov pred |
README.md
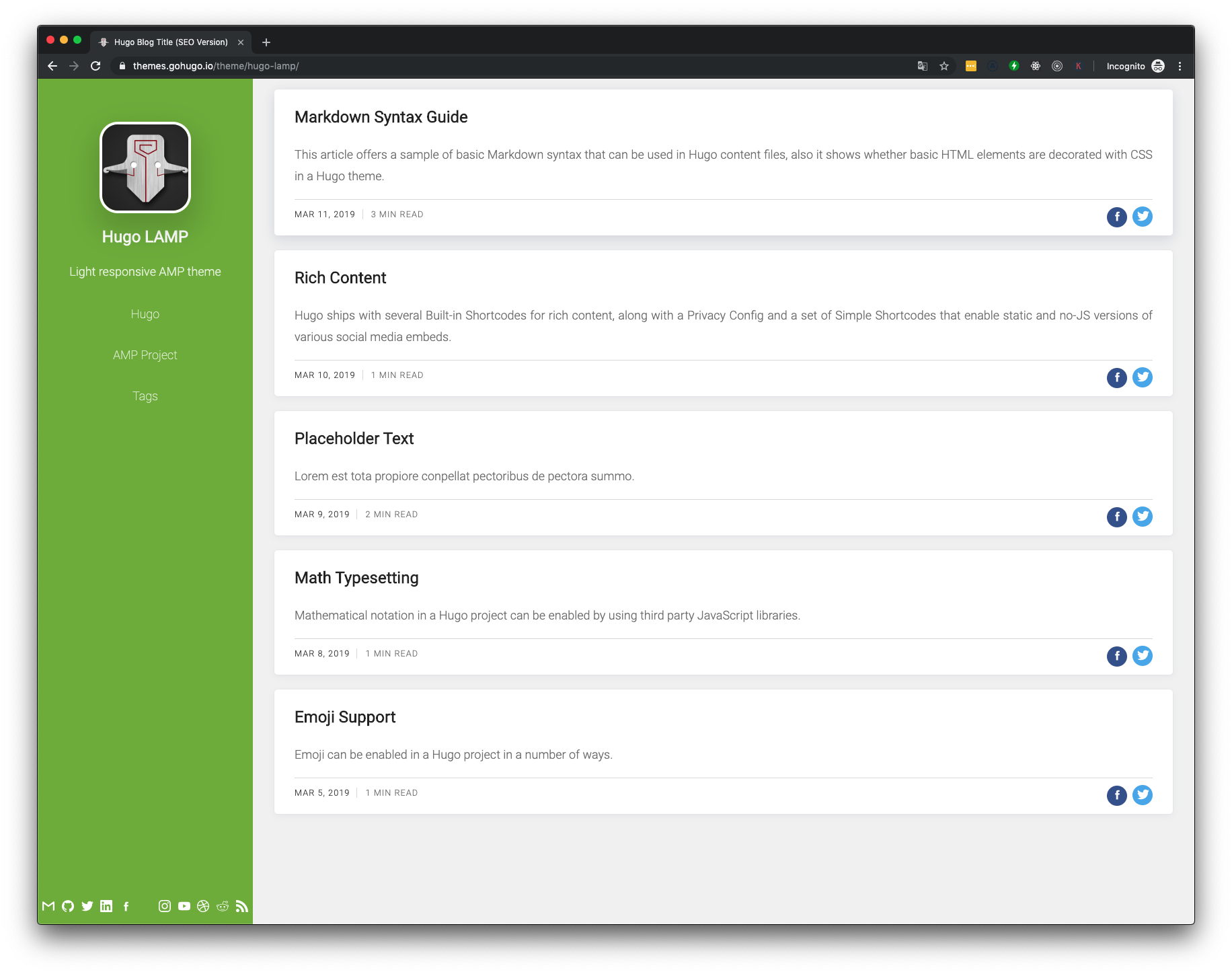
hugo-lamp
A light responsive Hugo ⚡ AMP theme for blogger.
Installation
Go to the directory where you have your Hugo site and run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/huyb1991/hugo-lamp
$ rm -rf hugo-lamp/.git
For more information read the official setup guide of Hugo.
Guides
Content Editing
Site Configuration
Contributing
If you found a bug or got an idea for a new feature feel free to add a new issues.
Thanks
- gohugo-amp for the build tool
- hugo-nuo for the template
Thanks to Steve Francia for creating Hugo and the awesome community around the project.